witam

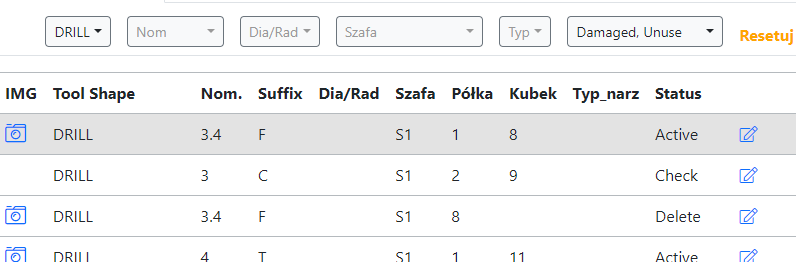
Mam sobie taką tabelkę

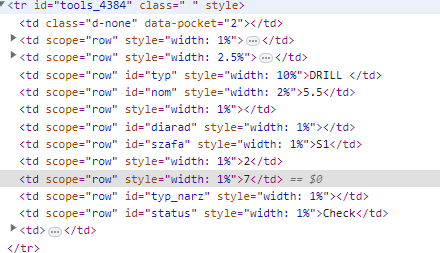
Korzystając z funkcji each w jquery chce aby pokazały się wybrane wiersze robie to zapytaniem:
td[id='typ']:contains('DRILL '),td[id='status']:contains('Damaged'),:contains('Unuse')
Próboje różnymi sposobami ale nie chce mi dobrze filtrować danych.. jak widać po pierwszym IMG
kolumna status ma wybrane Damaged, Unsue
a pokazuje Active i Check
jak to ogarnąć męcze sie z tym cały dzień


