Hej
Mam problem z pobieraniem danych API za pomocą JS
async function fetchWeather() {
const res = await fetch('http://api.weatherapi.com/v1/current.json?key=d0ffc1b007aa4fa694294339221912&q=Lublin&aqi=no', requestOptions);
const data = await res.json();
console.log(data)
return await data.location.name;
}
console.log(fetchWeather())
fetchWeather().then(temp => {
document.querySelector('#weather-wrapper').innerText = temp;
}, console.error);
Mam taki bład
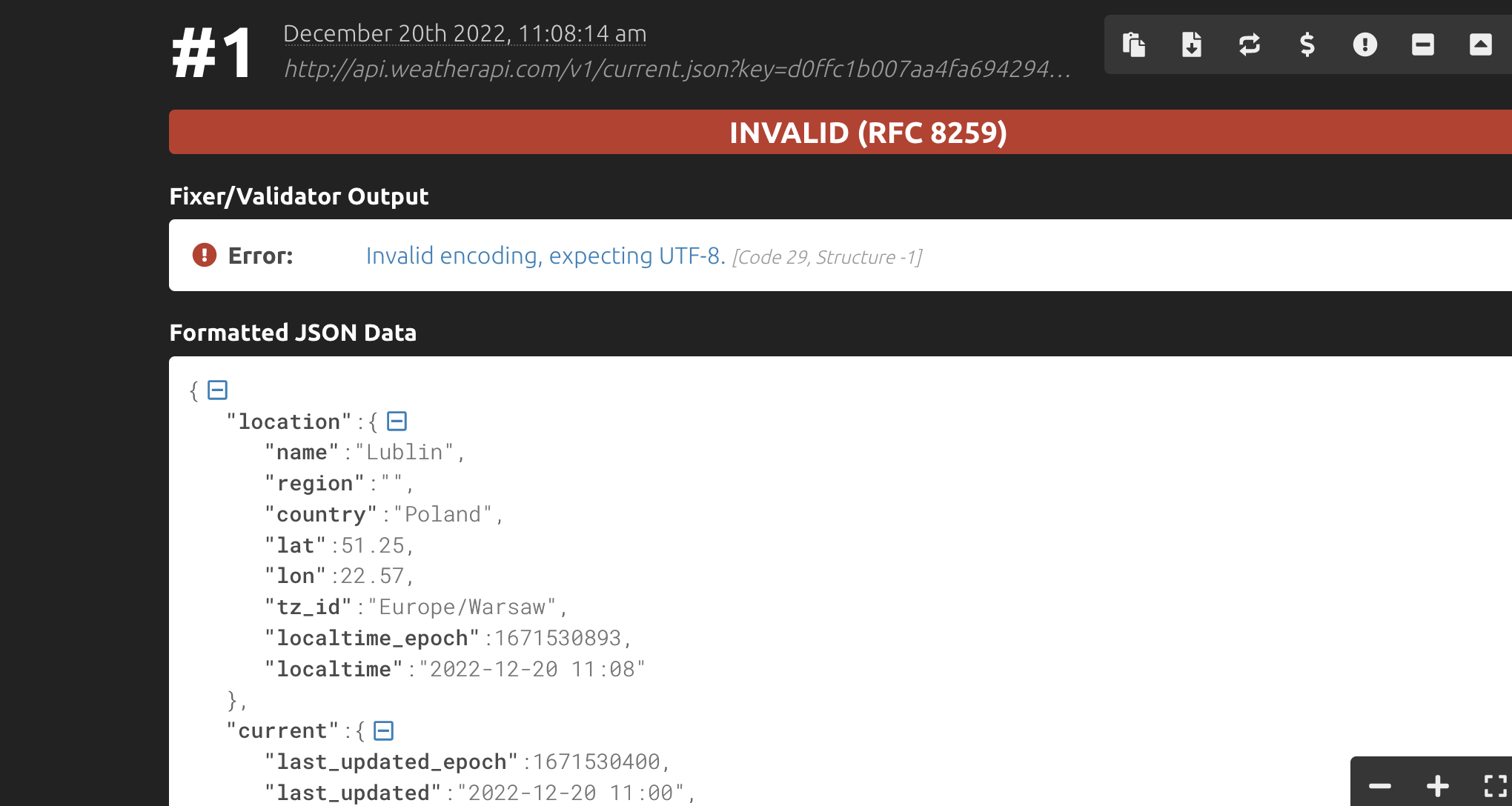
SyntaxError: JSON.parse: unexpected end of data at line 1 column 1 of the JSON data
Nie rozumiem tego przecież to jest JSON, ma ktoś jakiś pomysł?