@_13th_Dragon:
Kopiuj
function write_all(src){
if(src==0){
preview_frame.contentDocument.write(view_text_editor.value);
preview_frame.contentWindow.document.body.innerHTML=view_text_editor.value;
let z=document.createElement("script");
z.innerHTML=view_script_editor.value;
preview_frame.contentWindow.document.head.appendChild(document.createElement("style"));
preview_frame.contentWindow.document.head.childNodes[0].innerHTML=view_style_editor.value;
preview_frame.contentWindow.document.head.appendChild(z);
}else{preview_frame.contentDocument.write(view_text_editor.value);
preview_frame.contentWindow.document.body.innerHTML=view_text_editor.value;
let z=document.createElement("script");
z.innerHTML=view_script_editor.value+view_console_editor.value;
preview_frame.contentWindow.document.head.appendChild(document.createElement("style"));
preview_frame.contentWindow.document.head.childNodes[0].innerHTML=view_style_editor.value;
preview_frame.contentWindow.document.body.appendChild(z);
};}
preview_frame - jest to zmienna wskazująca na ramkę główną.
view_text_editor - pole textarea zawierające kod html.
view_style_editor - pole textarea zawierające kod css.
view_script_editor - pole textarea zawierające kod javascript.
view_console_editor - pole textarea zawierające kod javascript(ma być uruchamiane po wczytaniu już strony).
src - to jest parametr funkcji określający czy źródło ma być pobrane(czy jest to pole view_script_editor.value czy pole view_console_editor.value).
kod do uruchomienia w polu skryptu to
Kopiuj
div=document.querySelectorAll("DIV")[3];ifr=document.createElement("IFRAME");
inp=document.createElement("INPUT");
but=document.createElement("BUTTON");
div.appendChild(ifr);div.appendChild(inp);div.appendChild(but);
but.innerText="koloruj";
function writes(tak){let z;if(tak=="tak"){z= "<style>html{background-color:white;color:red;font-size:20px;}</style>";}else{z="<style>html{background-color:black;color:white;font-size:20px;}</style>";};return z;};
function ask(){let tmp;if(prompt('kolorować?')=='tak'){tmp=writes('tak');}else{tmp=writes('nie');};
tmp+=inp.value;ifr.setAttribute('srcdoc',tmp);};but.setAttribute("onClick","ask()");
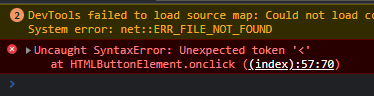
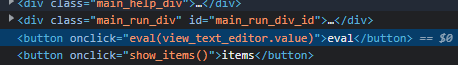
Jesli daję ten kod do pola "view_script_editor" to działa bez zarzutu. Jak daję do pola "view_console_editor" to nie działa. Jeśli zamiast tego kodu dam "alert()" to działa.
Jeśli pierwszy raz uruchamiam stronę i dam kod do "view_script_editor" to ładuje bezproblemowo (i znajduje funkcje ask() i writes() przypina ją do buttona) , jak pierwszy raz ją uruchomie i dodam do "view_console_editor" to tworzy elementy ale już nie obsługuje funkcji (writes() i ask() - buttonowi da się wtedy dodać zdarzenie alert() ale już nie ask()). Jak utworzę funkcję jako metode np. utworzonego przycisku i uruchomię ja za pomocą this to wtedy działa.
Jeszcze dodam fragment kodu z okna głównego
Kopiuj
<html>
<body>
<textarea id="html_id"><div id="pierwszy_div_id" class="pierwszy"></div><div id="drugi_div_id" class="drugi"></div><div id="trzeci_div_id" class="trzeci"></div><div id="czwarty_div_id" class="czwarty"></div></textarea>
<textarea id="css_id"> </textarea>
<textarea id="script_id"></textarea>
<textarea id="console_id"></textarea>
<button onClick="write_all(1)"> uruchom </button>
<button onClick="write_all(0)"> wyświetl </button><br>
<iframe id="preview_frame_id"></iframe>
<script>
view_text_editor=document.getElementById("html_id");
view_style_editor=document.getElementById("css_id");
view_script_editor=document.getElementById("script_id");
view_console_editor=document.getElementById("console_id");
preview_frame=document.getElementById("preview_frame_id");
</script>
</body>
</html>
To jest jedna z ostatnich wersji, coś tam działa , próbowałem różnych rzeczy, zawsze blokuje na użyciu wiekszej funkcji kiedy uruchamiam write_all(1);(czyli przycisk "uruchom")
Sam przykład właśnie sprawdzałem umieszczony na pulpicie działa , ale na stronie już tak jak napisałem.
(właściwie to nie powinno na parametrze 1 czyli uruchom ładować całej strony tylko dodawać skrypt utworzony z okna konsoli albo robić eval()na jej zawartości ale tak czy inaczej jest problem).
Jak dam zamiast tamtej funkcji ask() coś takiego:
Kopiuj
but.ask=function(){let tmp;
if(prompt('kolorować?')=='tak'){tmp=writes('tak');
}else{
tmp=writes('nie');};
tmp+=inp.value;ifr.setAttribute('srcdoc',tmp);};
but.setAttribute("onClick","this.ask()");
działa prawidłowo.
Przy czym jeśli okno html, css i skryptu jest puste, to konsola się nie uruchamia.