Czy ktoś może mi pomoc przy bootstrapie?
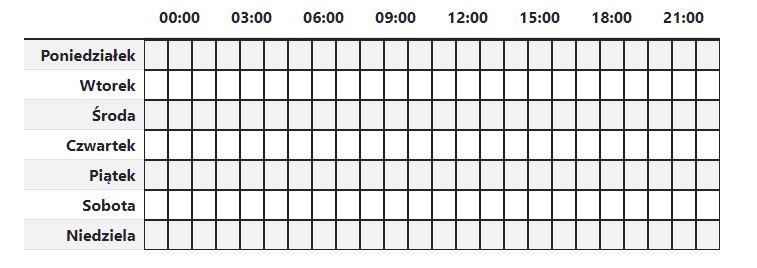
Chce stworzyć taki interfejs, ale wszystko mi się rozjezdza
https://zapodaj.net/67420240a2ea0.png.html
https://stackblitz.com/edit/angular-ivy-d3n8wv?file=src%2Fapp%2Fapp.component.html
bootstrap - rozjdzezdzanie się tabeli
- Rejestracja: dni
- Ostatnio: dni
- Postów: 17
- Rejestracja: dni
- Ostatnio: dni
- Postów: 13
Niepoprawnie odwoływałeś się do zagnieżdżonej tablicy. Lekko poprawiłem ten kod, ale wszystkiego nie będę robił. Musisz dokończyć stylowanie i ogarnąć mechanizm do zajmowanych godzin.
https://stackblitz.com/edit/angular-ivy-w5oyyj?file=src/app/app.component.html

- Rejestracja: dni
- Ostatnio: dni
- Postów: 847
Taki zapis jest nie do końca poprawny, ponieważ div nie może być bezpośrednio w tbody. Niektóre urządzenia mogą przez to źle wyświetlać naszą tabelę.
<tbody>
<div
*ngFor="let row of arr"
class="mb-0 d-flex"
style="height: 30px;justify-content: flex-end;"
>
<p>{{ row.name }}</p>
<td
class="col border border-dark flex-grow-0"
*ngFor="let cell of row.items"
></td>
</div>
</tbody>
trzeba to zamienić na tr, td, th
<tbody>
<tr
*ngFor="let row of arr"
class="mb-0 d-flex"
style="height: 30px;justify-content: flex-end;"
>
<th>{{ row.name }}</th>
<td
class="col border border-dark flex-grow-0"
*ngFor="let cell of row.items"
></td>
</tr>
</tbody>
- Rejestracja: dni
- Ostatnio: dni
- Postów: 17
bordery chce sobie ustawić liczach np nth-child co 3, godziny i scalic co 3 kolumny opisy labelek wstawie wiec do srodka co nie rozjedzie mi tych kratek w tbody ktore sa do wyboru. Ale kodowo nie działa mi to bo robie np to tak i juz nie dziala ;c
<th colspan="3">00:00</th>
I nie zajmuje mi to 3 komorek eh

- Rejestracja: dni
- Ostatnio: dni
- Postów: 847
I podobny błąd mamy w thead, nie może być bezpośrednio th, tylko najpierw tr, a dopiero później th.
Więc jeśli naprawimy te 2 błędy o których wspomniałem + skasujemy źle nałożone flexboxy z bootstrapa, które jedynie utrudniały stylizacje to wyjdzie nam coś takiego
<div class="container">
<div class="row">
<div class="col">
<table class="table table-striped">
<thead>
<tr>
<th>00:00</th>
<th>03:00</th>
<th>06:00</th>
<th>09:00</th>
<th>12:00</th>
<th>15:00</th>
<th>18:00</th>
<th>21:00</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let row of arr" style="height: 30px;">
<th>{{ row.name }}</th>
<td class="border border-dark" *ngFor="let cell of row.items"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
table {
border-collapse: collapse;
}
thead,
tbody {
display: flex;
flex-wrap: wrap;
width: 100%;
}
tbody tr,
thead tr {
display: flex;
flex: 0 0 100%;
}
tbody th {
flex: 0 0 120px;
padding: 3px 8px !important; /* tutaj important, bo jakiś dziwny padding nachodził z bootstrapa */
text-align: right;
}
tbody td {
flex: 1 1;
}
thead tr {
padding-left: 120px;
}
thead th {
flex: 1 1;
}

Można pewnie zrobić wszystko na colspan'ach tak jak mówisz, ale pewnie utrudniłoby to tworzenie wersji mobilnej
- Rejestracja: dni
- Ostatnio: dni
- Postów: 17
Zrobiłem cos takiego :
https://stackblitz.com/edit/angular-ivy-vf9esz?file=src%2Fapp%2Fapp.component.html
Możesz mi pomóc z ostylowaniem tych borderów, ze cała tabela i co 3 komorki maja ten sam border, a pozostałe są białe

- Rejestracja: dni
- Ostatnio: dni
- Postów: 847
Do twojego przykładu to będzie coś takiego, tylko musisz dopasować kolory do tego zdjęcia co wysłałeś.
table {
border-collapse: collapse;
}
thead th:not(.border-0) {
border-bottom: 1px solid black !important;
}
tbody .border {
background: lightblue;
border: 1px solid black !important;
border-right-color: white !important;
}
tbody .border:nth-child(3n + 1) {
border-right: 1px solid black !important;
}
Ja zamiast klasy border z bootstrapa nazwałbym to jakoś inaczej, bo teraz wszędzie trzeba używać !important żeby nadpisać obramowanie.
