Witam
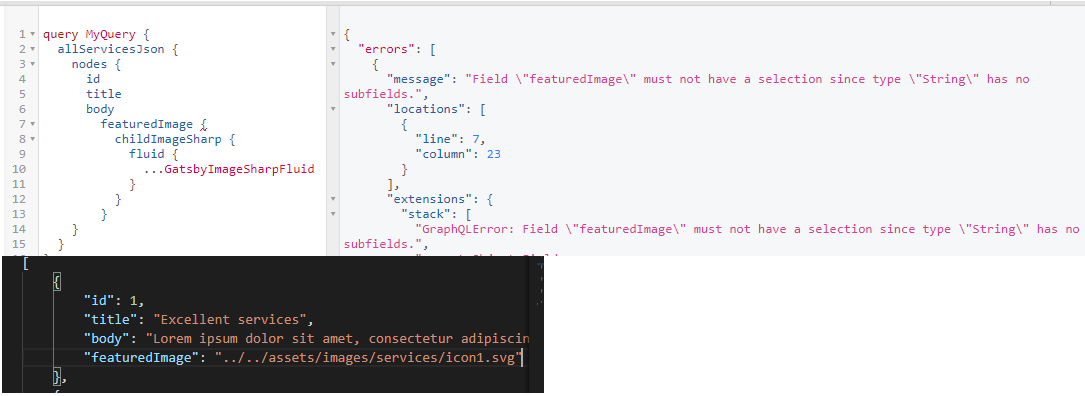
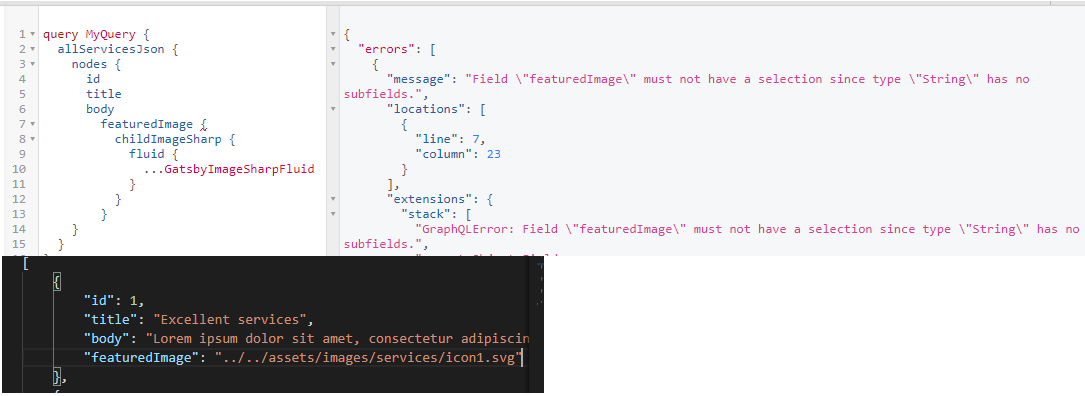
Nie mogę pobrać zdjęć. O co chodzi z tym błędem.

Witam
Nie mogę pobrać zdjęć. O co chodzi z tym błędem.


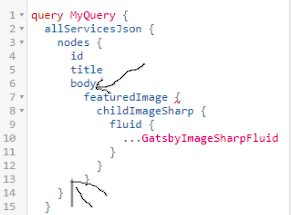
Na pewno w tych miejscach brakuje klamerek {, }, chyba, że to jakieś krzywe formatowanie xD


Pokaż schema kontraktu. Z tego co widzę to featureImage jest stringiem a traktujesz go jako obiekt
Ta sama konkluzje można wyciągnąć na podstawie błędu który masz
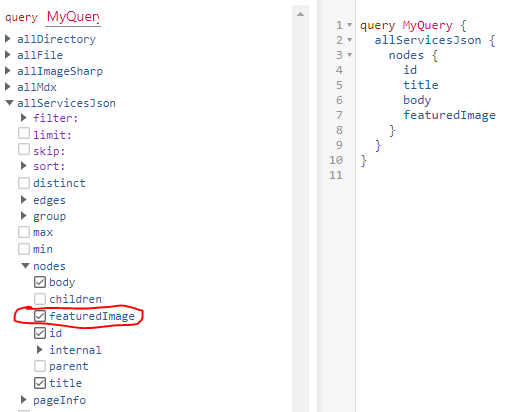
@fasadin: W schemacie powinna być strzałeczka do rozwijania - tymczasem on traktuje to pole jak string. W takim razie jak to przerobić na obiekt?

Jak pobierałem plik MDX to usunąłem cudzysłowy z linku do zdjęcia i zadziałało. W jsonie nie da się ich usunąć bo rzuci błędem.

Używasz gatsbiego, więc spróbuj przetestować pozostałe pluginy, bo może z configiem jest coś nie tak?
Ja wczoraj to testowałem i zrobiłem nowy projekt gatsby new ., doistalowałem gatsby-transformer-json, o którym wspomniałeś i ustawiłem gatsby-source-filesystem tak jak w dokumentacji i działało.
Możesz też sprawdzić jakieś inne rozszerzenia jpg, png itd, bo znalazłem informacje, że svg nie za bardzo jest wspierane, bo jest plikiem wektorowym, który nie potrzebuje modyfikacji przez wtyczkę.

Może problem w tym, że te services.json, oraz obrazki są w katalogu src?
Ja u siebie jak testowałem to miałem dwa osobne katalogi (teraz nie mam dostępu do tego komputera, ewentualnie wieczorem mogę podrzucić link do repo) to zrobiłem strukturę
json/
test.json
src/
public/
image.png
gatsby-config.js
gatsby-node.js
....
Wtedy ten pliczek json odwoływał się do ../public/image.png i działało, a dla obrazków svg zwracało null, bo wtyczka nie wspiera.