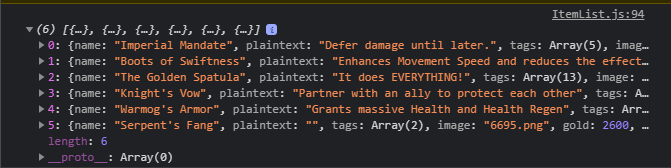
Mam pewien problem jak wpakować funkcję combineItems po tym dopiero jak będzie wywołana funkcja getItems ta w useEffect. Test jest tablicą obiektów dla przykładu jeden :

i do momentu odświeżenia strony normalnie mogę się dostać do item.image

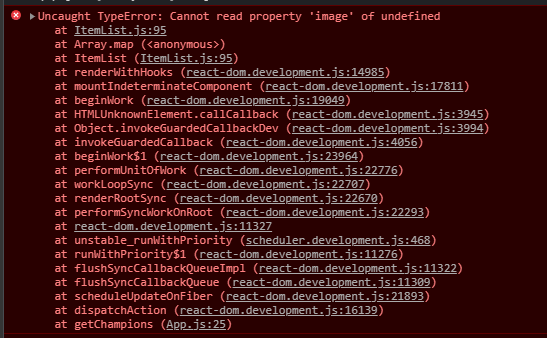
jednak po odświeżeniu strony dostaje błąd

Może źle się za to zabieram i jest inna droga do uzyskania efektu ?
import { Fragment, useState, useEffect } from "react";
const ItemList = (props) => {
const [items, setItems] = useState([]);
const urlItems =
"https://ddragon.leagueoflegends.com/cdn/11.12.1/data/en_US/item.json";
useEffect(() => {
const getItems = async () => {
const response = await fetch(urlItems);
const data = await response.json();
const items = Object.values(data.data).map(
({
name,
plaintext,
tags,
image,
gold,
requiredAlly,
depth,
into,
description,
}) => ({
name,
plaintext,
tags: tags,
image: image.full,
gold: gold.total,
requiredAlly,
depth,
into,
description,
})
);
setItems(items);
};
getItems();
}, []);
const sample = (arr) => arr[Math.floor(Math.random() * arr.length)];
const shuffleArray = (array) => {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
};
const mythicItems = items.filter((item) => {
return (
item.gold > 2000 &&
item.gold < 5000 &&
item.into !== undefined &&
item.requiredAlly === undefined
);
});
const boots = items.filter((item) => {
return (
item.plaintext.includes("Movement Speed") &&
item.into === undefined &&
item.depth === 2
);
});
const supportItems = items.filter((item) => {
return item.description.includes("Quest:");
});
const normalItems = items.filter((item) => {
return item.depth === 3 && item.into === undefined;
});
const random = () => {
const randomItems = [];
randomItems.push(sample(mythicItems));
randomItems.push(sample(boots));
if (props.filteredSupport) {
randomItems.push(sample(supportItems));
}
return randomItems;
};
const combineItems = () => {
const shuffledNormalItems = shuffleArray(normalItems);
const finalItems = [];
finalItems.push(...random());
finalItems.push(...normalItems);
finalItems.push(...shuffledNormalItems);
const finalItemsSliced = finalItems.slice(0, 6);
return finalItemsSliced;
};
const test = combineItems();
console.log(test);
test.map((item) => console.log(item.image));
return (
<Fragment>
{test.map((item) => {
return (
<img
key={item.image}
src={`http://ddragon.leagueoflegends.com/cdn/11.12.1/img/item/${item.image}`}
alt={`item-${item.name}`}
></img>
);
})}
</Fragment>
);
};
export default ItemList;


