Robię sobie aplikacje w VueJS i firebase według tego poradnika https://medium.com/@anas.mammeri/vue-2-firebase-how-to-build-a-vue-app-with-firebase-authentication-system-in-15-minutes-fdce6f289c3c jednak napotkałem dość spory błąd, którego ciężko naprawić. Otóż w punkcie czwartym jest kod który i ja napisałem:
main.js
import firebase from 'firebase';
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import VueMaterial from 'vue-material';
import 'vue-material/dist/vue-material.min.css';
import 'vue-material/dist/theme/default.css';
Vue.config.productionTip = false;
let app = '';
const firebaseConfig = {
//TUTAJ MOJA KONIGURACJA FIREBASE KTORA DZIALA
};
firebase.initializeApp(firebaseConfig);
Vue.use(VueMaterial);
firebase.auth().onAuthStateChanged(() => {
if(!app){
app = new Vue({
router,
render: h => h(App),
}).$mount('#app');
}
})
Vue.material = {
ripple: true,
theming : {},
locale: {
dateFormat: 'dd/MM/yyyy',
startYear: 1939,
endYear: 2099,
firstDayOfAWeek: 1,
days: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
shortDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
shorterDays: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
shortMonths: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec'],
shorterMonths: ['J', 'F', 'M', 'A', 'M', 'Ju', 'Ju', 'A', 'Se', 'O', 'N', 'D'],
},
}
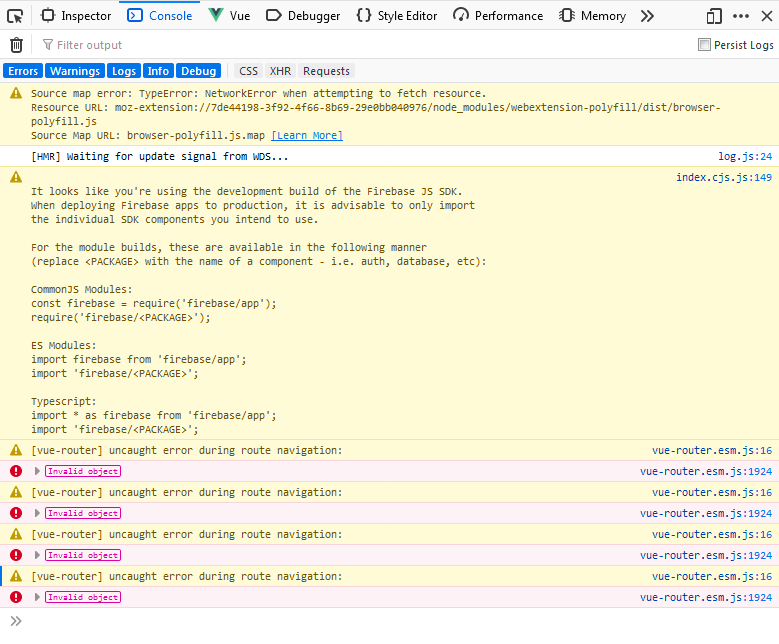
cała nawigacja się popsuła tzn. biały ekran i nic a w konsoli to:

Nie mam do tego sił. Przecież zrobiłem wszystko jak w poradniku.
