Siemka,
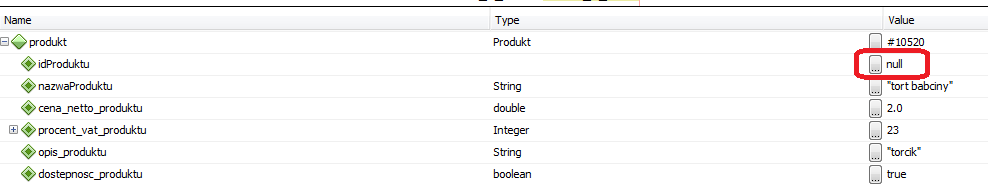
robię aplikację webową cukierni i teraz jestem na etapie edycji produktów w bazie danych. Po przejściu w edycję danego produktu wyświetlam informacje w inputach pobrane z bazy danych. Wyświetlam także id produktu w inpucie tylko do odczytu, a całą resztę (nazwa, cena, opis itp.) można sobie edytować. Problem jest kiedy chcę zrobić update do bazy danych. Bo zamiast edytować już istniejący produkt to tworzy się nowy.... A jest tak dlatego, że id produktu jest nullem co mnie mocno dziwi. Bo przy wyświetlaniu informacji id jest poprawne, ale kiedy robię zapytanie POST aby to zapisać to id jest nullem... Wszystkie inne dane są poprawne, problem jest jedynie z tym id.
Co ciekawe kiedy próbuję po raz kolejny pobrać z bazy cały obiekt np. tym razem po nazwie produktu, bo id jest nullem, to do obiektu trafiają wszystkie dane łącznie z tym id i wtedy mogę zrobić tego update'a. Jednak takie coś mnie nie zadowala, bo robię drugi raz to samo.... Ma ktoś może jakiś pomysł dlaczego w metodzie GET id jest odczytywane normalnie, ale potem w metodzie POST robi się z niego null?
Poniżej metoda POST
@RequestMapping(value = "/edytuj_produkt/{id}", method = RequestMethod.POST)
public ModelAndView edytujProdukt(Produkt produkt, Sklad_w_100g sklad_w_100g)
{
// TUTAJ ID POBIERA BEZ ŻADNEGO PROBLEMU
/*Optional<Produkt> produkt2 = produktRepo.findByNazwaProduktu(produkt.getNazwaProduktu());
if(produkt2.isPresent())
{
Produkt produkt3 = produkt2.get();
}*/
sklad_w_100gRepo.save(sklad_w_100g);
produkt.setSklad_w_100g(sklad_w_100g);
produktRepo.save(produkt);
// PRODUKT MA TUTAJ DANE Z EDYCJI I SĄ ONE POPRAWNE, JEDNAK ID PRODUKTU JEST NULLEM I DLATEGO TWORZY SIĘ NOWY PRODUKT ZAMIAST UPDATE'A
ModelAndView model = new ModelAndView();
model.addObject("successMessage", "Dodano produkt");
model.setViewName("edycja_produktu");
return model;
}