cześć,
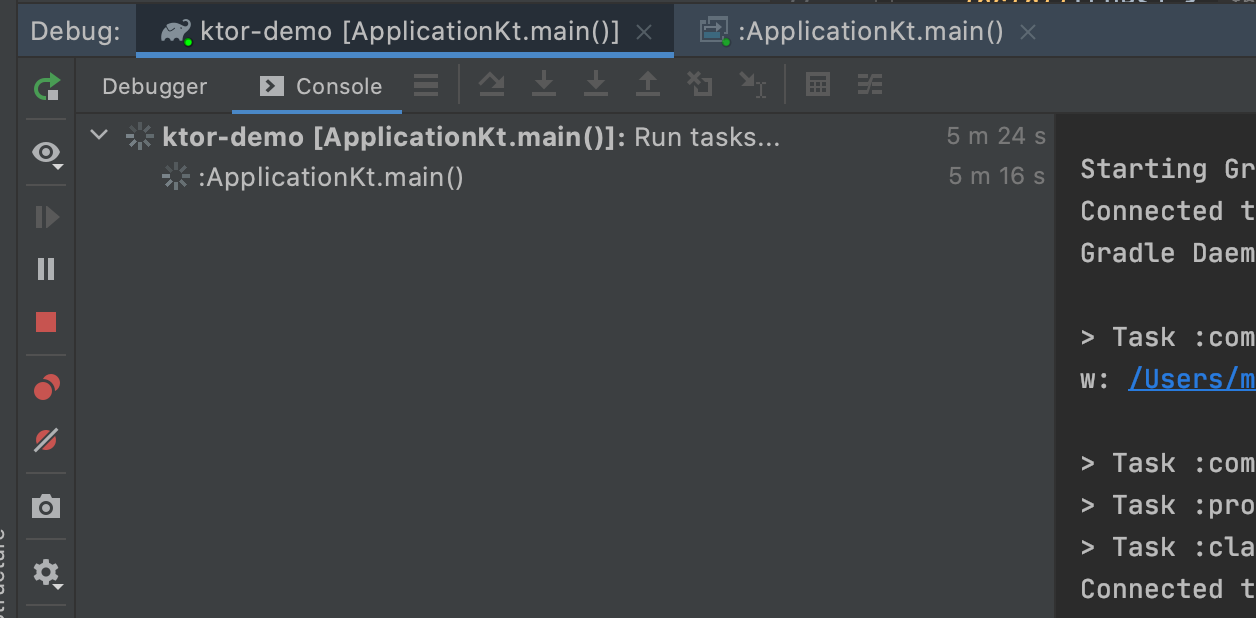
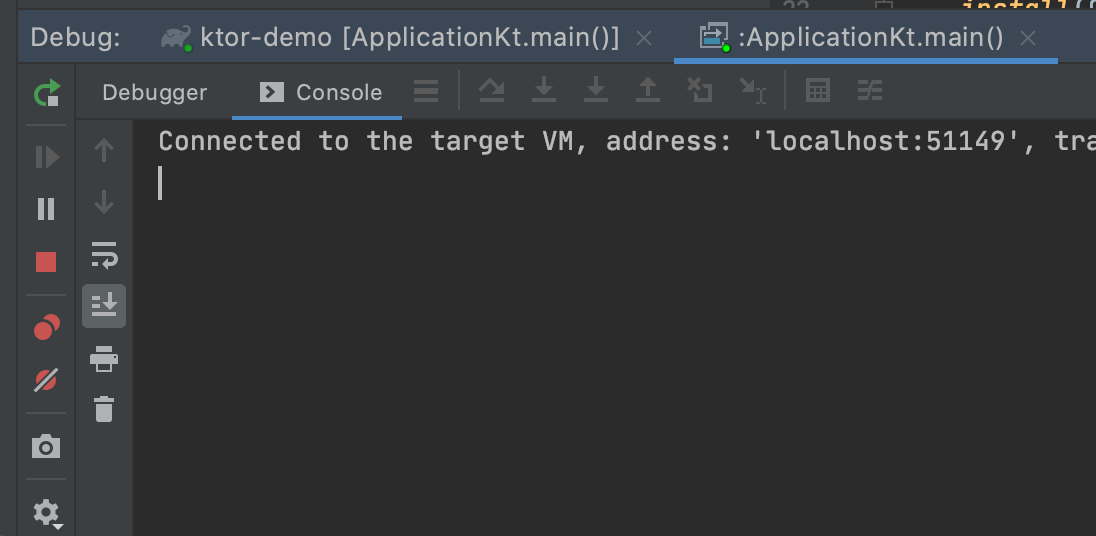
Od niedawna mam taki problem ale nie mam pojęcia o co chodzi; jakiś czas temu wszystkie projekty nad którymi pracuje w Kotlin (1.4) Gradle (6.7) zaczęły w IntelliJ uruchamiać się jakoś dziwnie.. zazwyczaj to był jeden "proces" w zakładce Debug w IntelliJ, a teraz otwierają się dwa - jeden jakby task Gradlowy, a drugi.. sam nie wiem co to, spójrzcie:


Tak jak pisałem zazwyczaj to było jako jeden proces Debug. A teraz ta pierwsza jakby Gradlowa zakładka wyglada jak Gradlowy task run, a drugi jak proces do debugowania (jak zapne breakpoint to tam mi wskakuje); tylko, że ja nigdzie nie zadeklarowałem, że chce zeby mi to robił w ten sposób. Co więcej - jak pod Edit Configurations... usunę z Before launch Build - dalej jest to samo. W teamie inni ludzie uruchamiają te same projekty pod tą sama wersją IntelliJ i mają "po staremu". :D
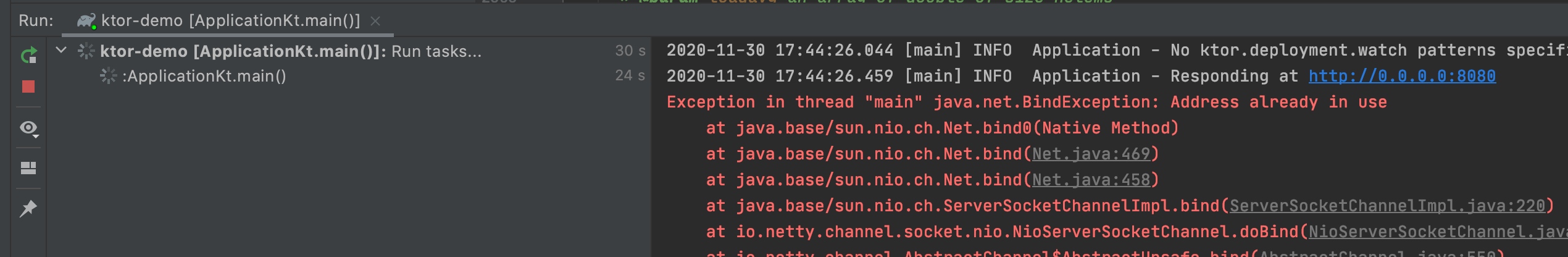
Przez to mam jakies dziwne problemy np restartuje apke, a ona nie wstaje, bo port 8080 jest zajęty... i uruchamia się to znacznie dłużej niż poprzednio.
U was też tak jest?
IntelliJ Ultimate 2020.2.3
Wiecie o co chodzi?