Cześć, niedawno rozpocząłem naukę Javy i właśnie robię pierwszy mały projekt - grę Warcaby.
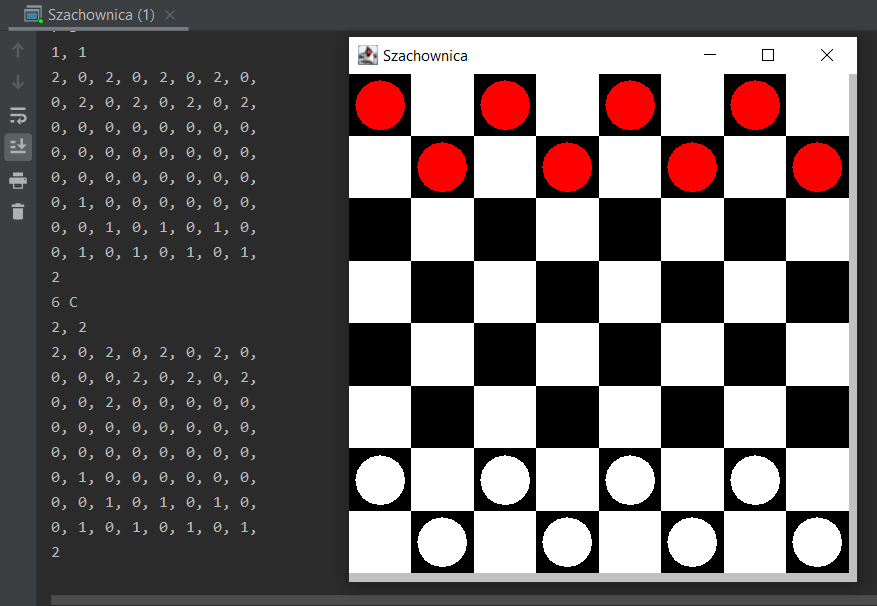
Jednak na jego przykładzie chciałbym ogarnąć trochę funkcjonalności Java swing. Pozwolę sobie w tym wątku na bieżąco pisać o problemach które napotykam. Pierwszym z nich jest obsługa myszy, narysowałem planszę do gry i chciałbym aby przy kliknięciu w dane pole w konsoli pojawiał się komunikat o klikniętym polu (np. A-3). Na starcie chciałem wypisać po prostu współrzędne miejsca w które kliknąłem i to mi na razie wystarczy, ze zmianą tego na nazwę pola bez problemu sobie poradzę. Wydaje mi się, że problem tkwi w podpięciu obsługi myszy, jednak jak już mówiłem jestem kompletnym laikiem i będę wdzięczny za każdą pomoc.
package Warcaby;
import javax.swing.*;
import java.awt.*;
public class Szachownica extends JPanel {
public void paintComponent(Graphics g)
{
super.paintComponent(g);
setBackground(Color.lightGray);
//Szachownica
for(int i = 0; i < 8; i++)
{
for(int j = 0; j < 8; j++)
{
if((i+j)%2 == 0)
{
g.setColor(Color.white);
}
else
{
g.setColor(Color.black);
}
g.fillRect(0 + (i * 50), 0 + (j * 50), 50, 50);
}
}
}
public static void main(String[] args)
{
Szachownica s = new Szachownica();
JFrame frame = new JFrame("Szachownica");
frame.setSize(500, 500);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(new Mouse());
frame.add(s);
}
}
package Warcaby;
import javax.swing.*;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
public class Mouse extends JPanel implements MouseListener {
private int x, y;
@Override
public void mouseClicked(MouseEvent e) {
x = e.getX();
y = e.getY();
System.out.println(x + ", " + y);
}
@Override
public void mousePressed(MouseEvent e) {
x = e.getX();
y = e.getY();
System.out.println(x + ", " + y);
}
@Override
public void mouseReleased(MouseEvent e) {
}
@Override
public void mouseEntered(MouseEvent e) {
}
@Override
public void mouseExited(MouseEvent e) {
}
}