Ściągnąłem tomcata ze strony http://tomcat.apache.org/ w wersji 9 oraz 8.5 i 8. Program teoretycznie uruchamia się bajkowo prosto -> wypakowujemy i w folderze bin klikamy STARTUP.BAT. Powinno się pojawić czarne okienko z informacją że usługa działa. Niestety okienko pojawia się dosłownie na moment (wrę jest to tylko mignięcie) i tomcat nie działa :-(
Jak uruchomić napisaną aplikację na innym komputerze

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Space: the final frontier
- Postów: 26433
klikamy STARTUP.BAT
Musisz się nauczyć że w programowaniu nie ma dwuklika :P Otwierasz konsole i odpalasz tego bata z palca żeby widzieć błędy.
Ja przypuszczam ze nadal nie masz fat jara/wara i brakuje zależnoci. Ile waży ten twój war?

- Rejestracja: dni
- Ostatnio: dni
- Postów: 15

- Rejestracja: dni
- Ostatnio: dni
- Postów: 7
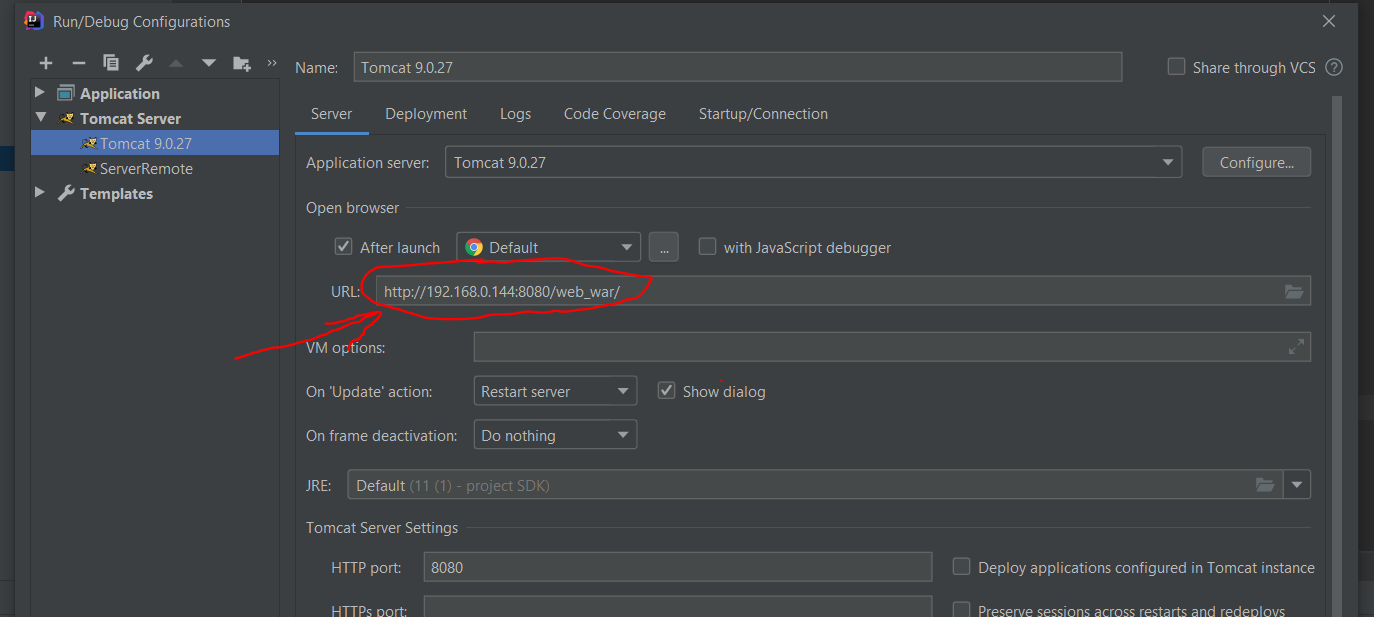
Jeśli korzystasz z IntelliJ IDEA najprostszym rozwiązaniem będzie ustawienie swojego adresu IP w polu URL razem z portem na którym chcesz by Twoja aplikacja serwerowa mogła nasłuchiwać. Załączony obrazek powinien powiedzieć wszystko za siebie.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 28
Skoro taki temat został odkopany to się podłączę z pytaniem. Czy jest opcja uderzyć do aplikacji z zewnątrz (spoza lokalnej sieci), która będzie sobie coś tam nasłuchiwać na jakimś lokalnym porcie znając IP komputera?

- Rejestracja: dni
- Ostatnio: dni
- Postów: 7
olfeusz napisał(a):
Skoro taki temat został odkopany to się podłączę z pytaniem. Czy jest opcja uderzyć do aplikacji z zewnątrz (spoza lokalnej sieci), która będzie sobie coś tam nasłuchiwać na jakimś lokalnym porcie znając IP komputera?
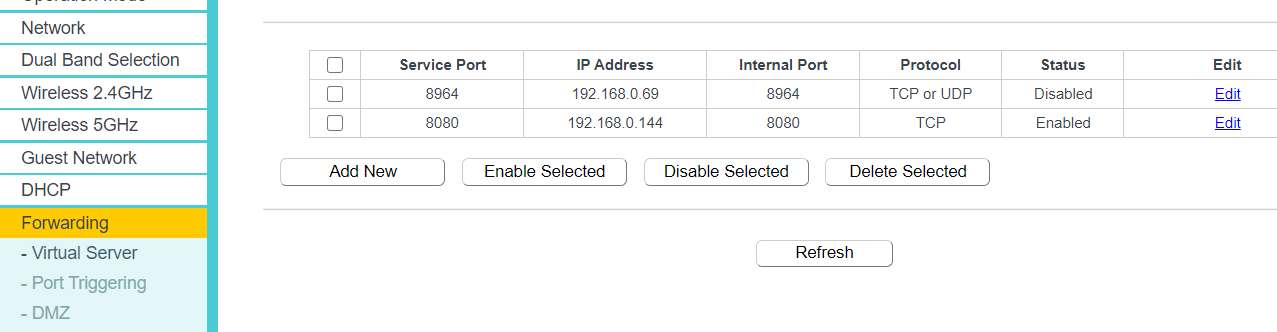
Tak. Musisz odpowiednio skonfigurować router ustawiając adres IP komputera podłączonego do niego na którym działa Twoja aplikacja oraz nr portu na którym nasłuchuje. Pamiętaj jednak ze większość dostawców internetu nie rozdaje za darmo statycznych IP-ków wiec musisz co jakiś czas kontrolować czy serwer DNS po stronie operatora nie przydzielił Ci innego. Na moim routerze przykładowo wygląda to w ten sposób: