Cześć.
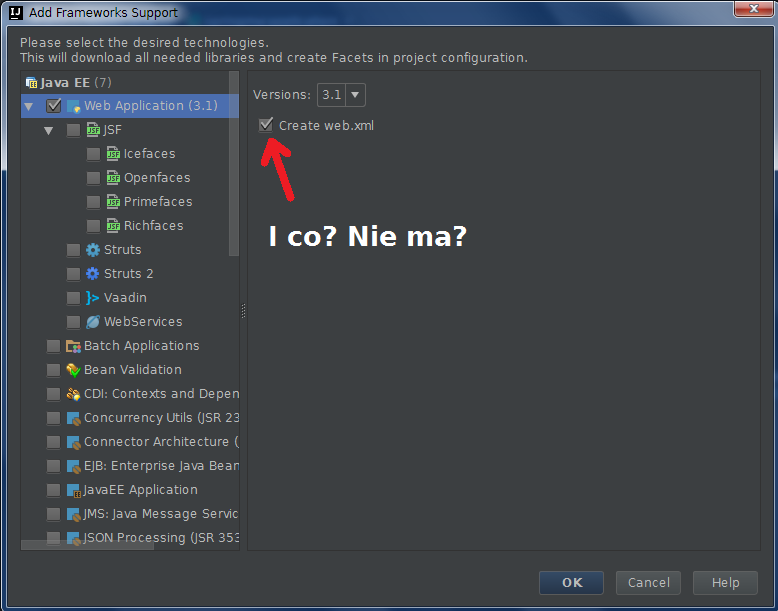
Robię pierwsza aplikację webową i napotkałem problem z intelliJ w postaci braku opcji dodania pliku web.xml do istniejącego już projektu. Kiedy chcę dodać go bezpośrednio alt+insert w projekcie add XML configuration file, to mam do wyboru jedynie 'JSP tag library descriptor' i 'Spring Config'. Szukając w dokumentacji IntelliJ jest podane tylko takie wyjście: Tool Windows--->Project/Module ----> Add Framework Support -----> Web Application Niestety nie znajduje web application.... Po zaznaczeniu JavaEE Application równiez tego nie znajduje, zniknęło na amen. Próbowałem jeszcze jedynego rozwiązania na Stackoverflow, które znalazłem To jedynie Edit File templates, ale to nic nie dało...
Edit. Mam Ultimate