Hej,
mam dwa monitor o wadzę 6kg i drugi 5.5 kg, oba mają standard VESA 100x100mm. I teraz pytanie, brać jedn uchwyt ale na dwa monitory czy po jednym uchwycie na jeden monitor?
Jakie macie doświadczenia z takimi rzeczami, wydaje mi się że branie osobnych da mi lepszą możliwość dopasowania ich do biurka niż jeden. Ale z drugiej strony jak patrzę po budowie tych ustrojstw to taki pojedynczy wydaje się dużo bardziej stabilniejszy (a mam w domu 3 koty więc stabilność jest ważna).
Chce sobie zakupić takie uchwyty bo nogi od monitorów są różne, ten 6kg acer ma możliwość pivotu i w miarę można go dostosować, natomiast ten drugi ma sztywną nogę z regulacją góra dół która jest bardzo i to bardzo kapryśna (mechanizm w środku wymaga bardzo dużo siły do "aktywacji" a jak się aktywuje to bardzo lekko chodzi więc ustawienie ich na równi to niepotrzebna szarpanina.
Normalnie bym sobie ustawił je 'raz a dobrze' ale przez koty i ciągłe zmiany źródła sygnału gdy zmieniam się z domu na pracę przesuwają mi te monitory i bardzo mnie to denerwuje, dodatkowo jak zobaczycie na nogi tych monitorów to zabierają niepotrzebnie miejsce na biurku.
Z uchwytów myślałem nad czymś takim:
x2 https://www.x-kom.pl/p/397640-uchwyt-do-monitora-art-l-15gd.html
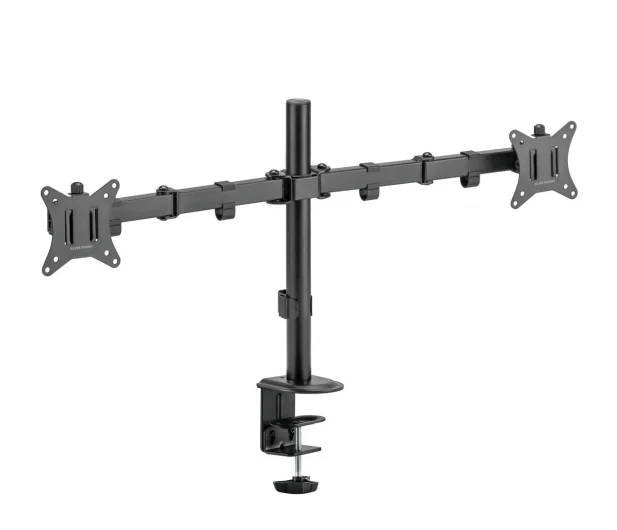
lub jeden taki https://www.x-kom.pl/p/397639-uchwyt-do-monitora-art-l-16gd.html
Czy różnica jest na korzyść pojedynczego mocowania czy podwójnego? może jej nie ma?
Ile wydać na takie ramiona żeby mi służyły długo?
Jeden monitor ten cięższy to ten: XV272UPBMIIPRZX
Lżejszy: GB2770QSU-B1
Polecam ten drugi, oprócz nogi jest mega duża i w dziwny kształcie...