Witam.
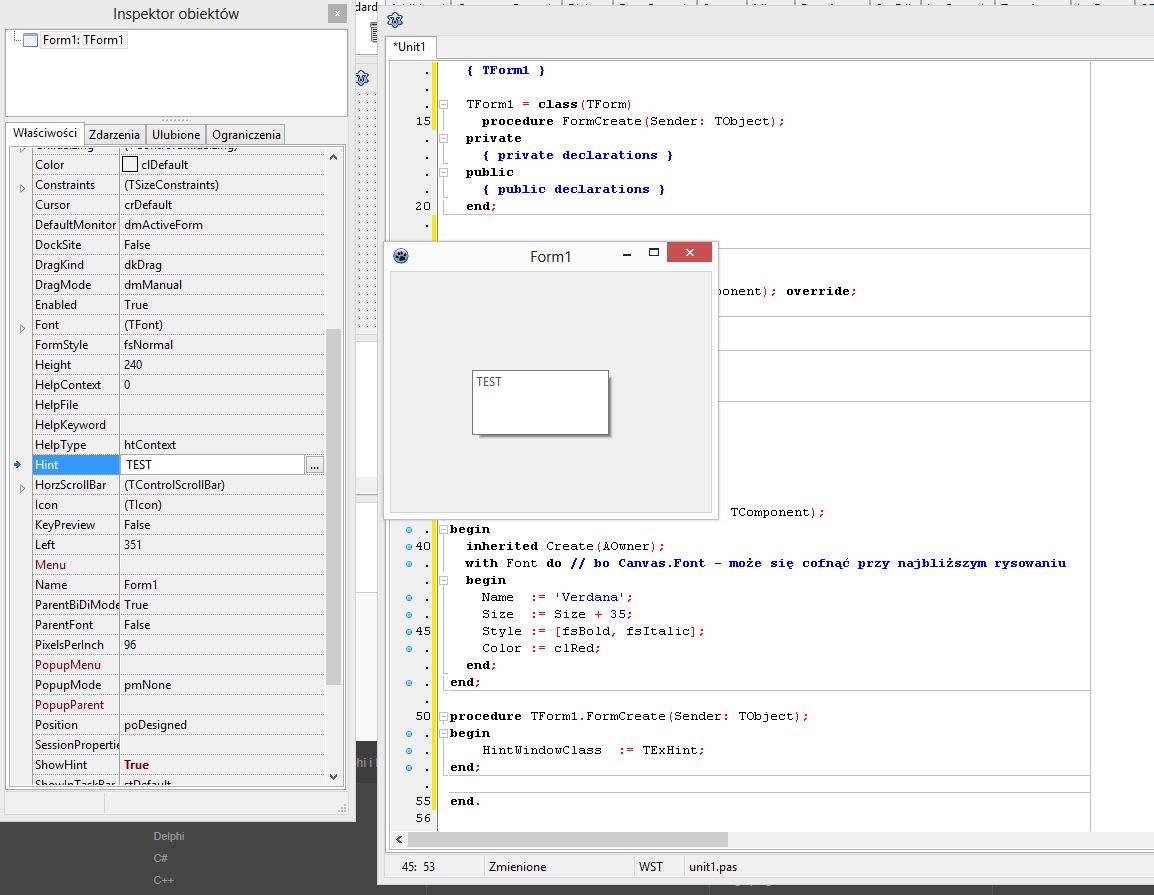
Próbuję zmienić wygląd hinta.
W sieci znalazłem dwa sposoby:
1.
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
procedure FormCreate(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
type
TExHint = class(THintWindow)
constructor Create(AOwner: TComponent); override;
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
constructor TExHint.Create(AOwner: TComponent);
begin
inherited Create(AOwner);
with Canvas.Font do
begin
Name := 'Verdana';
Size := Size + 15;
Style := [fsBold, fsItalic];
end;
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
HintWindowClass := TExHint;
end;
end.
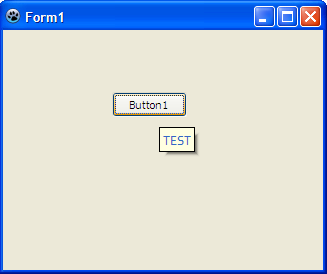
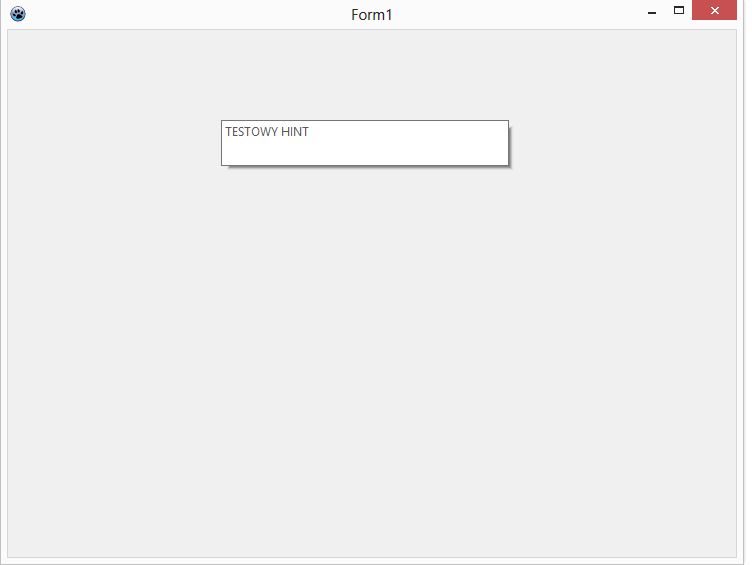
Hint jest co prawda większy ale czcionka zostaje bez zmian :

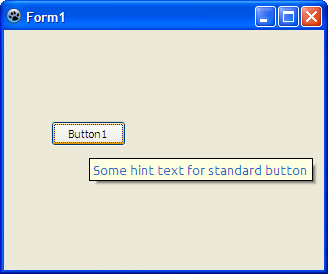
oraz drugi, prostszy sposób:
w FormCreate(Sender: TObject) głownej formy dodać:
Application.hinthidepause:=0;
Application.HintColor:=clYellow;
Screen.HintFont.Name:='times new roman';
Screen.HintFont.Color:=clBlue;
Screen.HintFont.Style:=[fsbold,fsitalic];
Screen.HintFont.Size:=30;
tło zmienia się zgodnie z oczekiwaniami lecz czcionka znów bez zmian...

Testowałem pod Windows 8.
Jak w takim razie zmienić tą czcionkę ?
Z góry dziękuję za pomoc.