Witam.
Problem wydaje się dość banalny, wręcz można by powiedzieć głupi ale nie mogę tego ruszyć :(
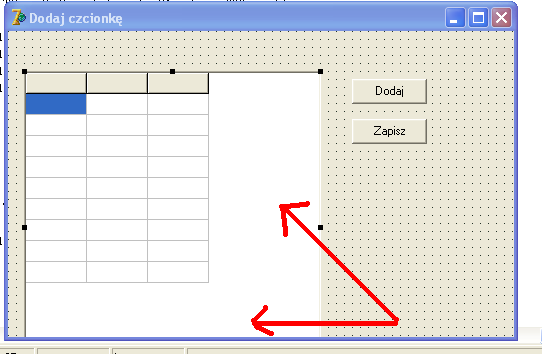
Dodając Stringgrid rozmiar jego kolumn ustawiam w programie i nie umiem usunąć białego pola, którą zostaje po wstawieniu Sringgrid na formę. W prawdzie mogę je w projekcie ustawić ręcznie, ale np. po dodaniu kolumn (przycisk dodaj) gdy pokarzą się suwaki to nie pasuje to za bardzo. Dodatkowo jest to sposób mało profesjonalny.
Zdjęcia powinno dokładnie wytłumaczyć, o która pole mi chodzi. W opcjach próbowałem zmienić kolor ale zmienia się razem z kolorem pod częścią przeznaczoną do pisania.
Pewnie to jest coś banalnego, a ja nie mogę tego znaleźć :(

Liczę na Waszą pomoc.
Pozdrawiam
Jak usunąć białe pole z komponentu StringGrid?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 18

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Tuchów
- Postów: 12269
To nie jest takie banalne, bo to "białe pole" jest częścią komponentu, więc nie można go usunąć; Ja widzę dwa wyjścia:
- ustawić tło komponentu na takie, jakie kolor formularza, a komórki rysować ręcznie - w zdarzeniu
OnDrawCell; Ewentualnie możesz ustawićBorderStylenabsNone, żeby nie było widać prawej części ramki komponentu; - szerokość komponentu ustawiać dynamicznie, obliczając sumę szerokości wszystkich kolumn i dodając szerokość linii siatki (
GridLineWidth);
W obu przypadkach będzie problem ze ScrollBarami - trzeba będzie pobrać szerokość pionowego paska i dodać przy obliczaniu odpowiedniej szerokości komponentu.

- Rejestracja: dni
- Ostatnio: dni
Trzecia opcja liczyć dynamicznie szerokość kolumn

- Rejestracja: dni
- Ostatnio: dni
- Postów: 627
Czwarta możliwość - ustawić na stałe szerokość kolumn.*
- o ile się da, nie wiem tego :)
- Rejestracja: dni
- Ostatnio: dni
- Postów: 18
Rozmiar kolumn jest stały. Myślałem tylko, że można te białe pole "automatycznie" dostosować do szerokości kolumn. W takim razie idąc po linii najmniejszego oporu pole ustawiłem tak, żeby suwak pionowy był widoczny cały czas, a poziomego nie było. To rozwiązuje prawie wszystkie problemy po ręcznym dopasowaniu rozmiarów komponentu.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Tuchów
- Postów: 12269
To rozwiązuje prawie wszystkie problemy po ręcznym dopasowaniu rozmiarów komponentu.
Więc z czym jest jeszcze problem?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 18
No jedynie z tym, że ustawienie ręczne nie jest do końca dokładne. Widać minimalną przerwę, a jak ustawię o piksel mniej to już dodaje się suwak. Jednak program jest z tych "mało zaawansowanych" więc tak to zostawię.
Dziękuję za pomoc, rozjaśnienie sytuacji.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Tuchów
- Postów: 12269
Nie wiem którą opcję wybrałeś, w każdym razie temat mnie zaciekawił i spróbowałem z drugim podanym przeze mnie punktem - dynamiczną zmianą szerokości komponentu;
Poniższy kod realizuje dynamiczne zwiększanie szerokości komponentu, biorąc pod uwagę liczbę i indywidualne szerokości kolumn oraz szerokość linii siatki; W razie pojawienia się pionowego ScrollBara - komponent odpowiednio zwiększy swój rozmiar; Przy ustawianiu nowej szerokości komponentu, zawsze modyfikowana jest właściwość ClientWidth, dzięki czemu pionowy pasek przesuwu nie przeszkadza;
procedure TForm1.ResizeGrid(AGrid: TStringGrid);
var
intWidth, I: Integer;
begin
intWidth := 0;
for I := 0 to AGrid.ColCount - 1 do
Inc(intWidth, AGrid.ColWidths[I]);
Inc(intWidth, (AGrid.ColCount - 1) * AGrid.GridLineWidth);
AGrid.ClientWidth := intWidth;
end;
procedure TForm1.ChangeColsCount(AGrid: TStringGrid; AValue: Integer);
begin
AGrid.ColCount := AGrid.ColCount + AValue;
end;
procedure TForm1.ChangeFixedColsCount(AGrid: TStringGrid; AValue: Integer);
begin
AGrid.FixedCols := AGrid.FixedCols + AValue;
end;
procedure TForm1.FormShow(Sender: TObject);
begin
ResizeGrid(sgPreview);
end;
procedure TForm1.btnLessColumnsClick(Sender: TObject);
begin
if sgPreview.ColCount - sgPreview.FixedCols > 1 then
begin
ChangeColsCount(sgPreview, -1);
ResizeGrid(sgPreview);
end;
end;
procedure TForm1.btnMoreColumnsClick(Sender: TObject);
begin
ChangeColsCount(sgPreview, 1);
ResizeGrid(sgPreview);
end;
procedure TForm1.btnLessFixedColumnsClick(Sender: TObject);
begin
if sgPreview.FixedCols > 0 then
begin
ChangeFixedColsCount(sgPreview, -1);
ChangeColsCount(sgPreview, -1);
ResizeGrid(sgPreview);
end;
end;
procedure TForm1.btnMoreFixedColumnsClick(Sender: TObject);
begin
ChangeColsCount(sgPreview, 1);
ChangeFixedColsCount(sgPreview, 1);
ResizeGrid(sgPreview);
end;
procedure TForm1.btnShorterComponentClick(Sender: TObject);
begin
sgPreview.ClientHeight := sgPreview.ClientHeight - 5;
ResizeGrid(sgPreview);
end;
procedure TForm1.btnLongerComponentClick(Sender: TObject);
begin
sgPreview.ClientHeight := sgPreview.ClientHeight + 5;
ResizeGrid(sgPreview);
end;
Efekty działania kodu:
.png)
.png)
.png)
.png)
Pełne źródła programu oraz plik wykonywalny do pobawienia się - w załącznikach.
