Aktualnie

vs


Pytanie jest inne - czemu ograniczać się tylko do kompendium, a nie wdrożyć tego w całym serwisie? Jeśli uznamy że to jest przydatne, to dajmy wszędzie. A jak głupota, to także lepiej olać całkowicie.
P.S. Jestem za ;)

Też za, aż sobie dopisałem do reguł Stylisha (textarea.form-control, jakby kto chciał wiedzieć).

cerrato napisał(a):
Pytanie jest inne - czemu ograniczać się tylko do kompendium, a nie wdrożyć tego w całym serwisie? Jeśli uznamy że to jest przydatne, to dajmy wszędzie. A jak głupota, to także lepiej olać całkowicie.
Moim zdaniem dobrze by było, by czcionka odpowiadała charakterowi zdecydowanej większości przypadków użycia. W tym wypadku chodzi o to, jakie teksty pisze się w serwisie najczęściej (serwis = działy Forum, Mikroblog, Kompendium, Praca). Czy są to takie teksty, w których czcionka o stałej szerokości będzie przydatna, czy też takie, w których będzie przaszkadzać?

Silv napisał(a):
Czy są to takie teksty, w których czcionka o stałej szerokości będzie przydatna, czy też takie, w których będzie przaszkadzać?
Zawsze jak będziesz chciał napisać fragment kodu z palca to czcionka monospace będzie pomagać :)

@KamilAdam: Oczywiście. :) Niemniej ja piłem do tego, że w serwisie, jak ja to widzę, dużo tekstów nie zawiera kodu (tym bardziej tabel Markdown, które to przecież jeszcze bardziej potrzebują czcionki o stałej szerokości).
Na mikroblogach gros treści to nie kod; w module Praca nie wiem, czy kod w ogóle się zdarza; na forum – przydałyby się statystyki, ile procentowo postów jest w działach, w których ma szansę pojawić się kod ( @Adam Boduch ?). Trudno mi powiedzieć coś o module Kompendium – teoretycznie jest to kompendium programistyczne, więc występowanie kodu powinno być zakładane od początku… ale czy w każdym artykule musi pojawić się kod?
PS Jeśli nie będzie to wymagać zbyt wielkiej ekwilibrystyki PHP-owej, to można by na próbę wprowadzić czcionkę o stałej szerokości tylko do edytora na forum.

Wybrałem ludzki font (nie mylić z czcionką, której tu nie używamy bo nie jesteśmy zakładem drukarskim), bo jednak zdecydowanie więcej się mieści tekstu i lepiej się to czyta, a większość wpisów to jednak słowo pisane, a nie kod, który najczęściej i tak skądś przeklejamy, więc jest już sformatowany.

Marooned napisał(a):
Wybrałem
ludzki font[..] bo jednak zdecydowanie więcej się mieści tekstu i lepiej się to czyta, a większość wpisów to jednak słowo pisane
To niekoniecznie dyskwalifikuje monospace. Są przecież węższe i szersze czcionki; a jak to nie zadziała to można zmienić letter-spacing w CSS na węższy.

Ja bym się upierał, że jednak tak — jeśli szerokość tekstu faktycznie jest istotnym kryterium, to monospace odpada. Istnieje jakaś minimalna wartość, poniżej której się nie da zrobić czytelnego w, czy czytelnego m, i jest ona dużo większa niż wartość dla czytelnych innych liter. A fonty o stałej szerokości są tym właśnie ograniczone dla całego alfabetu, czy potrzeba czy nie.
Mnie się dużo częściej zdarza pisać kod niż epopeje, więc wolę font o stałej szerokości; ale to faktycznie nie jest jedyne poprawne i słuszne rozwiązanie dla każdego…

@Althorion: co do czytelności - masz rację. Ale (o ile dobrze zrozumiałem) to ta zmiana by miała tylko mieć zastosowanie podczas edycji, po opublikowaniu posta czcionka pozostanie taka, jak obecnie.

Owszem, ale dobrze jest widzieć, co się edytuje. ;) Więc dobre fonty o stałej szerokości będą szersze od fontów o zmiennej szerokości, bo muszą równać do większej wartości, zamiast mieć swobodę decyzji.
IMO to nie problem — tak jak pisałem, ja raczej mam krótkie posty, więc i u siebie sobie w Stylishu to przestawiłem — ale jak dla kogoś jest, to ten argument ma sens.

Chyba w takim razie najsensowniejszą opcją by było coś, kto ktoś chwilę temu zaproponował - w ustawieniach każdy sobie zaznaczy, czy podczas edycji chce mieć czcionkę monospace czy "zwykłą". I po temacie, każdy sobie wybierze co mu pasuje. AMEN. Wątek do zamknięcia, poprawka do wdrożenia ;)

Żeby wybrać dobre rozwiązanie, wystarczy się zastanowić, które z tych zdarzeń będzie bardziej prawdopodobne.
Ja chyba znam odpowiedź ;D
PS: Pamiętajmy, że jesteśmy na forum programistów; i być może częstość pisania kodu jest przesunięta w jedną stronę.

Chyba pomysł się spodobał. Teraz pytanie, jaki font użyć? ;)

https://www.jetbrains.com/lp/mono/
JetBrains
Mono.
A typeface
for developers_

Co ciekawe kilka lat temu był podobny wątek i większość była na "nie" :) Ankieta: Czy font w edytorze powinien być monospace?
Wołam auta tamtego pomysłu: @hauleth
W każdym razie font został podmieniony i efekty można zobaczyć na serwerze https://4programmers.dev

@Adam Boduch: jak już jesteśmy przy wymianie fontów, to Recursive jest ciekawym wyborem dla reszty serwisu. To nie jest monospace, ale ma inną fajną właściwość - glify są tej samej szerokości, niezależnie od grubości pióra, więc projektowanie interfejsu jest zdecydowanie łatwiejsze, bo pogrubiony tekst zajmuje dokładnie tyle samo miejsca co "zwykły".

Zapisuje sobie do sprawdzenia :) Póki co używamy OpenSans (w menu) oraz Ariala w pozostałych miejscach.

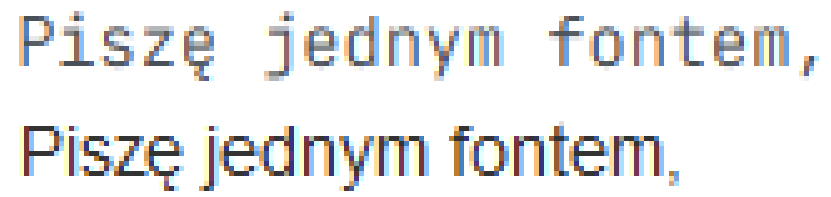
Przyznam, że póki co nie jestem fanem zmiany fontu. Piszę jednym fontem, klikam [Zapisz] i nagle font zmienia się na inny. Tak jakby niedopasowane bloczki z innych stron pod jednym adresem. Nawet przełączanie się na [Podgląd] pokazuje co innego, więc kolejne oderwanie od rzeczywistości.
Dodatkowo nowy font ma zauważalnie mniejszy kontrast i jakoś bardziej rzuca się w oczy niebieski i czerwony na krawędziach.


Marooned napisał(a):
Przyznam, że póki co nie jestem fanem zmiany fontu. Piszę jednym fontem, klikam
[Zapisz]i nagle font zmienia się na inny. Tak jakby niedopasowane bloczki z innych stron pod jednym adresem. Nawet przełączanie się na[Podgląd]pokazuje co innego, więc kolejne oderwanie od rzeczywistości.Dodatkowo nowy font ma zauważalnie mniejszy kontrast i jakoś bardziej rzuca się w oczy niebieski i czerwony na krawędziach.
No to widzę na to dwa rozwiązania.
Po pierwsze, można by zrobić tak że momospace jest tylko w kompendium, a nie w postach (ale to chyba trochę słabe).
Jest też drugi pomysł, trochę bardziej skomplikowany. Są dostępne biblioteki do Vue, w których można mieć Rich Text ze zmienną czcionką. One potrafią ogarniać markdown, i jak ktoś otwiera znacznik kodu
```php
```
To w tym miejscu wkładają kolorowanie składni, i czcionkę momospace, a w pozostałych miejscach mają defaulta.
Ale to jest skomplikowane i łatwo można popełnić błąd i zrobić niezłego buga.
No albo po prostu można zrobić to konfigurowalne w profilu :)

TomRiddle napisał(a):
Marooned napisał(a):
Przyznam, że póki co nie jestem fanem zmiany fontu. Piszę jednym fontem, klikam
[Zapisz]i nagle font zmienia się na inny. Tak jakby niedopasowane bloczki z innych stron pod jednym adresem. Nawet przełączanie się na[Podgląd]pokazuje co innego, więc kolejne oderwanie od rzeczywistości.
Mam tak samo, ogólne wrażenie jest dziwne.
Do tego font w edytorze jest 2 razy razy większy niż w treści.

@TomRiddle: miałem podobny pomysł. Z tym że zakładał on możliwość edycji skrawków kodu w osobnych zakładkach. Obczaj to: Praca z kodem w formularzu: skrawki kodu
Ale możesz podrzucić nazwę tego komponentu o którym mówisz :) Obczaje.
@somekind rozmiar fontu nie był zmieniany i jest taki sam. To kwestia samej budowy fonta, złudzenie optyczne? Można jednak zmniejszyć oczywiście.

Adam Boduch napisał(a):
@TomRiddle: miałem podobny pomysł. Z tym że zakładał on możliwość edycji skrawków kodu w osobnych zakładkach. Obczaj to: Praca z kodem w formularzu: skrawki kodu
Ale możesz podrzucić nazwę tego komponentu o którym mówisz :) Obczaje.
@Adam Boduch Mogę przysiąść i przygotować prototyp, tylko powiedz mi w jakiej technologii? Vue 3?
PS: @Adam Boduch Aha, i powiedz jakie formatowanie mamy w coyote? Jak dobrze widzę, to wszystkie implementacje ParserInterface biorą udział w parsowaniu treści?

Na forum Lazarusa kiedyś używałem uproszczonego edytora pisania posta, bo edytor z WYSIWYG źle działał w mojej przeglądarce. I w tym uproszczonym edytorze był właśnie font monospace. Dla mnie to syf niemożebny, niech umrze ten, który to wymyślił. Teraz treść pisanego posta jest 3x dłuższa niż wcześniej, co znacząco utrudnia pisanie dłuższych wypowiedzi. Po co? Bo jeden z drugim musi mieć cholerne tabelki wyrównane w edytorze, tak jakby częściej się je tworzyło niż zwykły tekst. Genialnie.
@Adam Boduch — lepiej by było zamontować jakąś wtyczkę, która pozwoli pisać posty tak jak np. na Discord. Zwykły tekst jest zwykły, a kod jest monospace, do tego WYSIWYG dla Markdown.

Mamy Vue 2x.
Po stronie backend, wszystkie klasy istotnie implementują interfejs ParserInterface. Nie jestem jednak pewien, jaki to ma związek z tym wątkiem. Kolorowanie składni ma miejsce na froncie i robi to Prism.
Powracając do tego mojego pomysłu edycji skrawków kodu, to myślałem, aby użyć np. https://prism-editor.netlify.app/
Zobacz screena którego wstawiłem tutaj: Praca z kodem w formularzu: skrawki kodu
Na screenie mamy główną zakładkę gdzie jest font Arial. Edytor jednak jest w stanie rozpoznać że w treści artykułu znajdują się listingi kodu. Tworzy nowe zakładki gdzie możliwa jest edycja samych skrawków (listingów). No i tutaj myślałem aby użyć Prism Code Editor. Jest wsparcie dla numerowania linii, obsługa taba, monospace no i kolorowanie składni ;)
EDIT: to rozwiązanie o którym wspomina @furious programming byłoby fajne, ale domyślam się że może być nieco trudne do realizacji?

Rozwiązanie istniejące na Discordzie jest świetne — spasowało mi od pierwszego użycia. Niestety ichni edytor nie ogarnia linków (nie rozumie frazy [tekst](adres)), ale to zapewne celowo nie jest wspierane. No i tabelek też nie ogarnia, ale w tym przypadku nie wiem dlaczego.
W każdym razie jeśli jest jakaś ”wtyczka”, która implementuje taki edytor, to byłbym za tym, aby z takiej skorzystać.

Adam Boduch napisał(a):
Po stronie backend, wszystkie klasy istotnie implementują interfejs
ParserInterface. Nie jestem jednak pewien, jaki to ma związek z tym wątkiem.
Bo nie chciałem żeby front pokazywał tak, a backend tak (że co innego jest w widoku na froncie, a co innego się renderuje na stronie).
Za 1-2h wrócę z prototypem.

Adam Boduch napisał(a):
@somekind rozmiar fontu nie był zmieniany i jest taki sam. To kwestia samej budowy fonta, złudzenie optyczne? Można jednak zmniejszyć oczywiście.
Litery w edytorze są o 1/3 większe niż w postach. Osobiście zmierzyłem w paincie, jest 18px vs 24px.

Ogólnie głosowałem "za", ale jestem bardzo, bardzo przeciw tej zmianie na forum. Wygląda źle i jest niefajne w używaniu.

somekind napisał(a):
Adam Boduch napisał(a):
@somekind rozmiar fontu nie był zmieniany i jest taki sam. To kwestia samej budowy fonta, złudzenie optyczne? Można jednak zmniejszyć oczywiście.
Litery w edytorze są o 1/3 większe niż w postach. Osobiście zmierzyłem w paincie, jest 18px vs 24px.Ogólnie głosowałem "za", ale jestem bardzo, bardzo przeciw tej zmianie na forum. Wygląda źle i jest niefajne w używaniu.
Kurcze no poczekajcie chwilę, zaraz będzie prototyp edytora. Spodoba wam się.

Wtf, myślałem dzisiaj że mi się style nie załadowały. Czemu edycja posta ma używać innej czcionki niż jest później wyświetlana w poście? Zmiana nie do przyjęcia, instaluję własne style do 4p jeśli to zostaje