Cześć!
Potrzebowałbym hostingu dla aplilacji webowej .NET Core żeby tylko zaprezentować podczas obrony. Co polecacie?
Cześć!
Potrzebowałbym hostingu dla aplilacji webowej .NET Core żeby tylko zaprezentować podczas obrony. Co polecacie?

Dockera na własnym laptopie + niezwyciężony localhost....

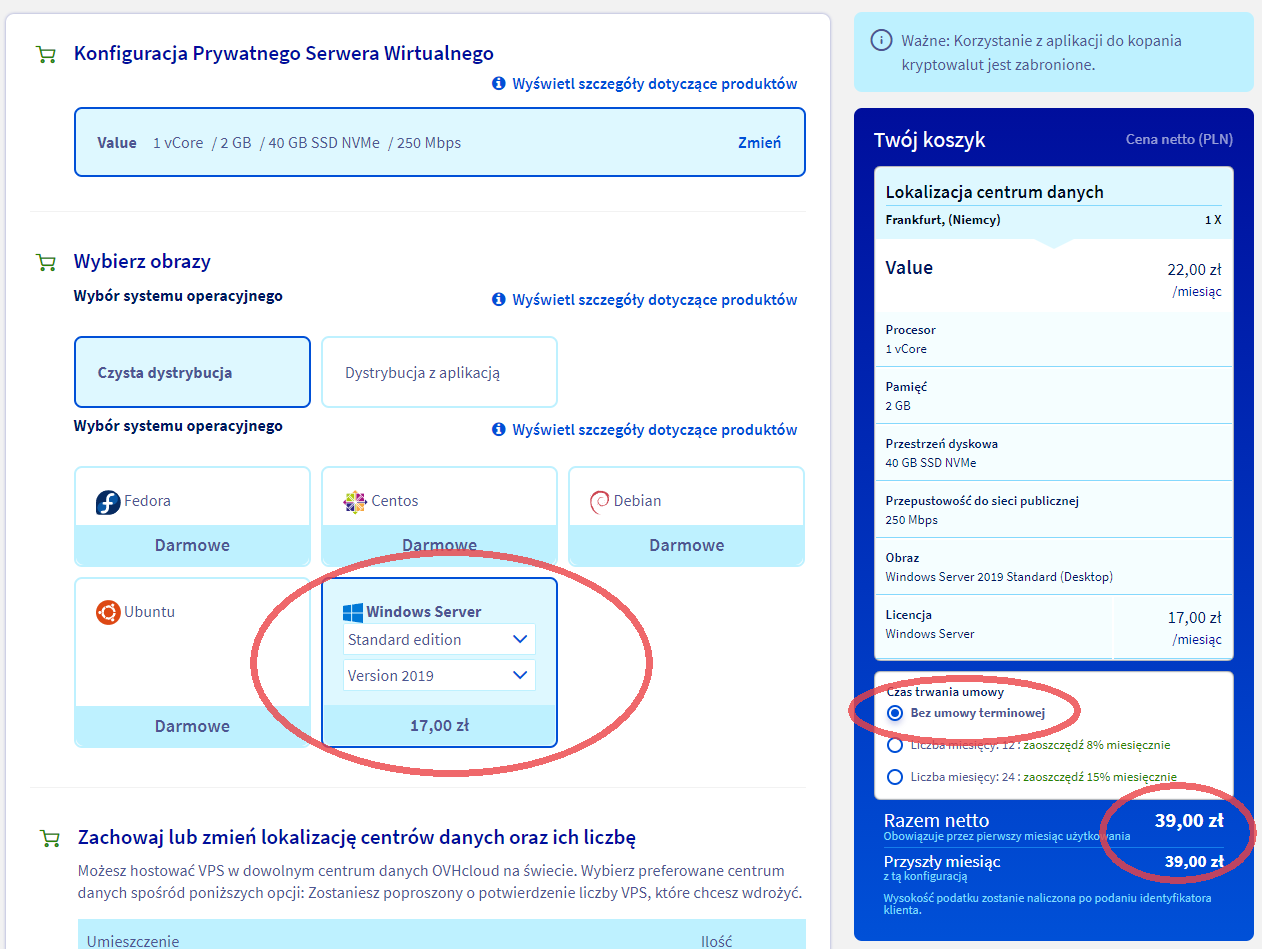
https://www.ovhcloud.com/pl/vps/os/vps-windows/
VPS z Windows Serwer 49zł / miesiąc. Można kupić 1 miesiąc.


Jeśli potrzebujesz tego tylko chwilowo dla prezentacji to Smarter ASP mają darmowy, 60 dniowy trial.
Chociaż tak jak pisali przedmówcy dla czego nie localhost?

Tak jak przedmówcy mówili - jeśli tylko to możliwe to skorzystaj z localhosta, a nawet, co chyba też się praktykuje na obronach (tutaj nie jestem pewien) po prostu nagraj jej działanie i odtwórz to. Każdy kto kiedykolwiek robił demo aplikacji wie, że aplikacja działa tylko do momentu wejścia do sali, a potem nagle dziwnym trafem pada internet, serwery, bazy danych, lecą błędy, których żaden team testerów nie znalazł... :P

Możesz użyć free Azure od M$, który pozwala na zhostowanie 10 aplikacji webowych za friko.
http://www.asp.net/hosting
O właśnie, Azure. Pomyślę nad tym. Będzie najłatwiejszy deploy z Visuala.
Dzieki wszystkim za odpowiedzi.