Cześć.
Robię sobie powtórkę w wolnym czasie i jestem przy eventach a głupio mi pytać się o to w pracy.
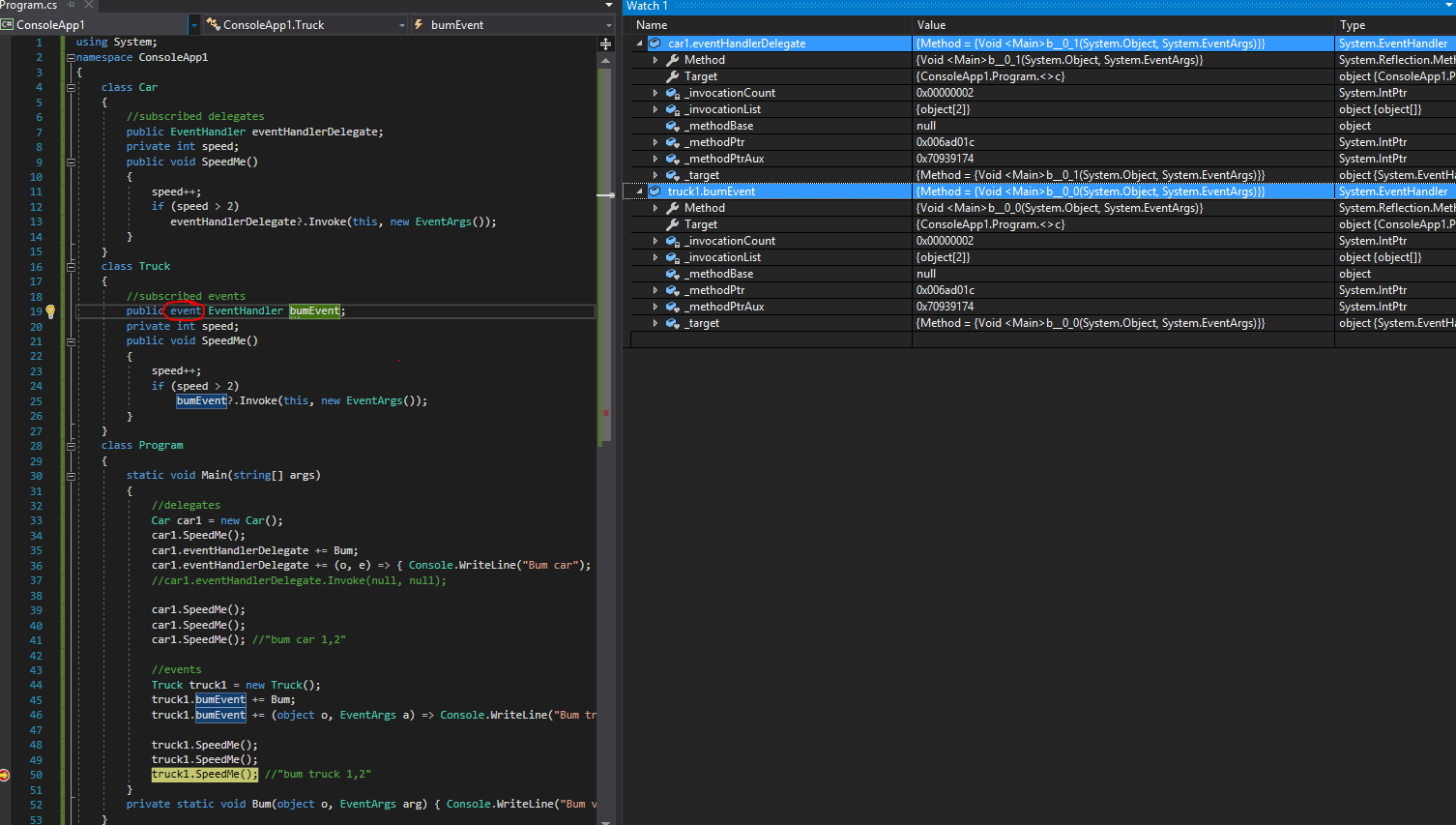
Tutaj jest przykład obsługi zdarzenia za pomocą samej delegaty i event delegaty.
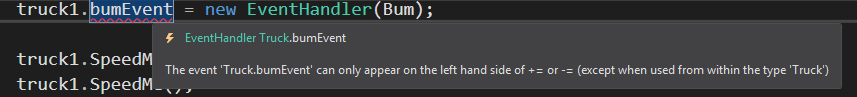
Możecie mi wytłumaczyć zatem po co u licha jest event ?
O tak jak tutaj:
using System;
namespace ConsoleApp1
{
class Car
{
//subscribed delegates
public EventHandler eventHandlerDelegate;
private int speed;
public void SpeedMe()
{
speed++;
if (speed > 2)
if(eventHandlerDelegate != null)
eventHandlerDelegate.Invoke(this, new EventArgs());
}
}
class Truck
{
//subscribed events
private int speed;
public event EventHandler bumEvent;
public void SpeedMe()
{
speed++;
if (speed > 2)
bumEvent?.Invoke(this, new EventArgs());
}
}
class Program
{
static void Main(string[] args)
{
//delegates
Car car1 = new Car();
car1.eventHandlerDelegate += Bum;
car1.SpeedMe();
car1.SpeedMe();
car1.SpeedMe(); //"bum car 1,2"
//events
Truck truck1 = new Truck();
truck1.bumEvent += new EventHandler(Bum);
truck1.SpeedMe();
truck1.SpeedMe();
truck1.SpeedMe(); //"bum truck 1,2"
}
private static void Bum(object o, EventArgs arg) { Console.WriteLine("bum"); }
}
}