Cześć,
Mam prośbę - rzućcie okiem na moje CV i powiedzcie czy coś byście zmienili. Od razu napiszę jedno - zawartość sekcji motywacja a ściślej motywacja do zmiany wzięła się stąd, że zawsze, przy każdej rozmowie rekrutacyjnej, byłem o to pytany
Prośba o ocenę CV
Wątek przeniesiony 2023-09-27 15:02 z Kariera przez cerrato.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 83
- Rejestracja: dni
- Ostatnio: dni
- Postów: 98
Popraw formatowanie, wywal program cosinusa bo nikogo to nie obchodzi, to CISCO też bo nawet nie wiadomo co to jest. Ogólnie słabo, jak na frontasia zero estetyki, jak bym miał przeglądać to CV to bym je raczej zrzucił pod stół.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 1005
Strasznie długie. Osobiście jakbym miał czytać więcej niż 2 strony to uznałbym, że specjalnie lejesz wodę, bo 10+ lat doświadczenia nie masz.
Po co pisać
Various Front -end developer Oct 2022- Apr 2023 • Various front-end odd jobs on irregular orders ?
Przy 2021 roku nazwa firmy została Ci na poprzedniej stronie co dziwnie wygląda.
Cosinusa też bym wywalił. 4 i 5 strona IMO zbędne. Co z tego, że pytają Cię o to na rozmowach, to odpowiesz im kolejny raz. Rodo można napisać mniejszą czcionką.
Ogolnie przemyśł design tego CV, może zastosuj inny podział na sekcje? Mało komu będzie się chciało scrollować AŻ 5 stron. To nie artykuł, to CV.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 401
kocham frontendowców anno domini 2023. zero zmysłu estetyki, ani wyczucia dobrego smaku, rozsądku i samorefleksji xd
w sumie nic dziwnego, że tylko tacy zakładają tu tematy z oceną CV, bo są pierwsi do odstrzału

- Rejestracja: dni
- Ostatnio: dni
- Postów: 8487
Przemyślałbym pewne sekcje, bo są przydługie i robisz oversharing. Np. w jednym opisie napisałeś, że najpierw się nudziłeś w pracy, ale potem zacząłeś robić własny szablon i zmieniałeś istniejący (czyli w domyśle: miałeś wreszcie trochę funu?)
BTW ChatGPT potrafi w redakcję. Np. wrzucasz coś i piszesz, że ma to skrócić i bardziej pozytywne zrobić i ci wymyśli lepsze, niż byś sam wymyślił.
I am fully cognizant that the main challenge is not only to produce good code but to do it on
the first try.
Protip: uciekaj, jeśli na rekrutacji usłyszysz, że trzeba napisać dobry kod za pierwszym razem. To może sugerować toksyczny perfekcjonizm, który skutkuje przeinżynierowaniem projektów. Bo ktoś chciał zrobić dobrze za pierwszym razem, ale mu coś nie pykło. Albo próbą narzucenia dość subiektywnych zasad, które wymyślił senior, który nie przepuści kodu, jeśli nie będzie spełniać jego widzimisię.
Lepszym podejściem jest pisanie tak dobrego kodu, jaki jesteś w stanie napisać w danym momencie i sensowna integracja tego z projektem. A później zawsze można zrefaktorować, jeśli się napisało w sensowny sposób testy.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 2
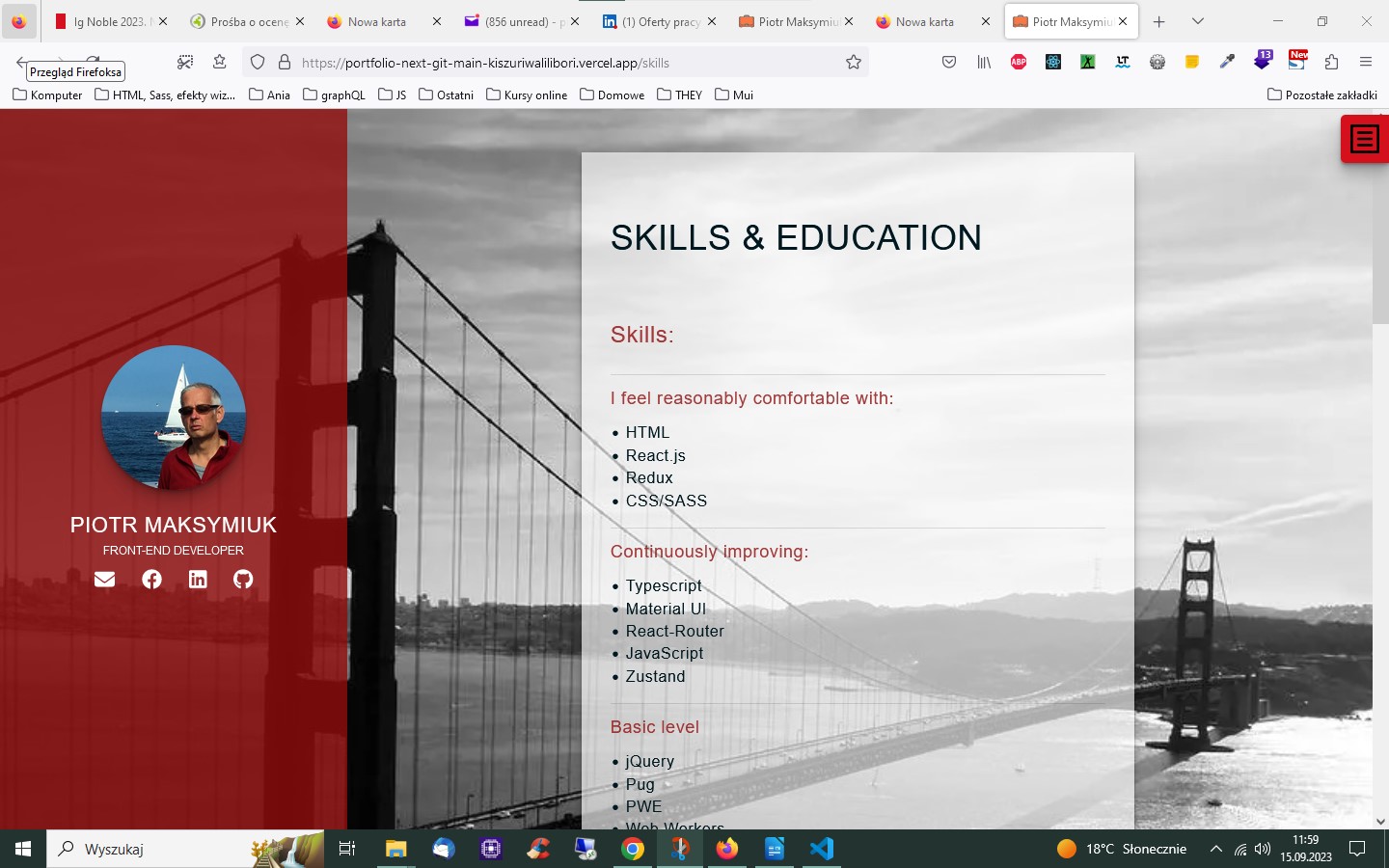
2/10 na zachętę. Zmień zdjęcie ( wygląda jak Twój dziadek z czasów wojny ), popraw kolory. Skróć długość CV do max 2 stron ( choć raczej i na 1 się zmieścisz), bo nikomu nie zechce się czytać tylu stron.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 8487
Jak już został poruszony temat kolorów, to masz w jednym miejscu strasznie jasne szare opisy. Tutaj przydałoby się pociemnić, bo ciężko się to czyta.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 41
5 stron na 3 lata doświadczenia? To tak o 4 za dużo. Cv to max 2 strony, może 3 jak ktoś naprawdę ma się czym pochwalić (dużo kontrybucji os, doktorat, 15 lat doświadczenia itd)
Z innych rad które jeszcze nie padły to wywal zdjęcie - nobody gives. Staraj się unikać stwierdzeń typu "Hybrid OK" co to wgl znaczy? W pracy też będziesz się komunikował równoważnikami zdań? Cv to powinien być prosty, zrozumiały język ale też bez przesady. "Im open to both remote and hybrid positions" koniec.
Best regards to chyba w mailu a nie w cv.
Expectations znowu nobody gives. Najwyżej na rozmowie sobie pogadacie.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 3
Zweryfikuj podane poziomy znajomości języka angielskiego, bo nie pokrywają się z tekstami które napisałeś. Momentami bije po oczach wykorzystanie google translate (tłumacz nie wyłapuje często z kontekstu którego słowa które w języku polskim jest tym samym powinien użyć). Ogólnie za dużo tekstu, którego nikt nie będzie chciał czytać. Twoje CV poleci do kosza przez sam fakt, że rekruterce będzie szkoda na nie czasu.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 25
Za długie, wszystko powinno być na jednej kartce. Kolor czerwony nie pasuje kompletnie do CV

- Rejestracja: dni
- Ostatnio: dni
- Postów: 351
Ze zdjęć na stronie: https://portfolio-next-git-main-kiszuriwalilibori.vercel.app/skills
i zamieszczonego w PDF wynika, że masz tak między 20 a 70 lat :-)

- Rejestracja: dni
- Ostatnio: dni
Masz nagłówki na jednej stronie a treść na kolejnej. Wstaw -> Podział strony. W ogóle duża niekonsekwencja w odstępach
Krajeski napisał(a):
Od razu napiszę jedno - zawartość sekcji motywacja a ściślej motywacja do zmiany wzięła się stąd, że zawsze, przy każdej rozmowie rekrutacyjnej, byłem o to pytany
Po pierwsze to nikt tego nie zauważy, rekruterzy tylko skanują cv a nie wykuwają je na pamięć.
Po drugie to po prostu sobie przygotuj odpowiedź na kartce skoro o to często pytają, rekruter też musi mieć o co zapytać.
Jak masz oszukiwać zdjęciem z lat młodzieńczych to już lepiej zupełnie wywal zdjęcie.
Dziwne to "Pozdrawiam" na końcu. CV to nie list.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 27
Warsaw Technical University
• Faculty of Chemistry,
Organic Chemistry and Technology
Twoja sekcja o edukacji jest niejasna. Nie ma żadnych dat, więc nie wiadomo, czy tylko studiowałeś i odpadłeś, czy skończyłeś te studia.
Lepiej być transparentnym i jasno napisać, co i jak.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 83
Jedno pytanie. Czy czcionka 10pt nie jest za mała? Taka by mi wypadała, poza tym rzeczywiście chcę się zmieścić na dwóch stronach.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Poznań
- Postów: 1552
Dziś zacząłem ogarniać też swoje CV :) Z ciekawostek jako junior też miałem takie CV na 5 stron. Teraz 18lat doświadczenia na jednej stronie mieszczę.
Z porad: bardzo kiepska estetyka. Może jakieś tutoriale o layoucie i pozycjonowaniu?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 56
to nie praca na zaliczenie, tylko CV; nie musisz pompować liczby stron dużą czcionką, marginesami i 1.5 odstępu.
- możesz zdjęcie i kontakty dać w 2 kolumnach, wtedy oszczędzasz 1/3 strony
- niepotrzebne wtręty typu ,,Also" (np. ,,Checklists, Templates, and File Catalogue. Also on generic Dialog and announcement component.")
- "Few" != "A few" ("few" oznacza "mało, niewiele", "a few" -- kilka)
- jak skrócisz format daty, możesz dać nazwę firmy i przedział w jednej linii; wtedy niepotrzebne są również nowe linie
- tasiemcowe opisy, puste linie i disclaimery w IT Skills i kolejnych sekcjach zupełnie niepotrzebne (np. języki w zupełności zmieszczą się w jednej linii)
- Motivation, Availability, Expectations to jest część Cover Letter, a nie CV -- do wywalenia
- sekcja RODO powinna zajmować 2 linijki czcionką 8pt w footerze, a nie pół strony
- po co w CV ,,Pozdrawiam"?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 2787
Pokaż że umiesz lać wodę bez mówienia że lejesz wodę:
I look around for full time steady job, preferably remote. Hybrid one in Warsaw also OK. As
per contract form, I would choose regular employment, however do not reject other forms.
UDEMY training access would be an advantage
I respect company that hires me and will not abandon it for a few dollars more.
Ech... jeszcze napisz że rączki będziesz całować za stanowisko w firmie.
Sorki, ale naprawdę te CV to tragedia.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 1005
W dalszym ciągu wywaliłbym 3 stronę.
Wywal ten nagłówek Front-end developer with React. Przecież wiadomo na jaką ofertę startujesz i przy projektach widać jaką pełniłeś rolę. Imię wpisz po prostu w PERSONAL. Zyskasz na tym trochę miejsce co pozwoli Ci na przeniesienie Blog Developer z 2 strony na 1.
Potem na uzyskane miejsce wrzucasz RODO (w jednym języki, po co 2 wersje?) małą czcionką i po wywaleniu Availability oraz Hobby masz idealnie 2 strony.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 988
Ja mam ponad 10 lat doświadczenia a mieszczę się na 1.5 strony...
Co wynika z Twojego CV? Jaki jest jego cel? Tego nie wiadomo. Lepiej skupić się na jednym przekazie. Jeśli uderzasz na React Developera to musisz to pokazać w CV, że masz w tym doświadczenie i idziesz w tym kierunku
I usuń swoją stronę internetową z CV bo nie zachęca ona. Pousuwaj zbędne informacje, które nie są kluczowe (jak np. citizenship, elaborat o mniejszych umiejętnościach, dostępność)
Doczytaj o ux white spacing i zastosuj zamiast tabelek
- Rejestracja: dni
- Ostatnio: dni
- Postów: 83

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Genewa
- Postów: 597
Nie uwierzę, że to nie jest jakiś bait.
Powodów jest mnóstwo, ale dwa główne to:
- Front-endowiec vs layout pierwszego CV
- Angielski w tym CV to na pewno nie jest poziom B2/C1

- Rejestracja: dni
- Ostatnio: dni
- Postów: 8487
Wrzucenie zdjęcia znanego mostu nie sprawi, że strona stanie się bardziej czytelna. Szczególnie, jeśli RWD nawala i część liter jest na białym tle.

A poza tym:
carrying out small orders.
Nie jestem żadnym ekspertem od angielskiego, ale to mi się kojarzy (może niesłusznie) z tym, że jesteś jakimś kurierem i jeździsz po spożywkę do marketu.
I used to learn front-end on my own from web resources, however quite recently got a degree of IT Technician and completed one of CISCO courses.
A to brzmi jakbyś uczył się frontendu już nie samemu, tylko w technikum i na kursach CISCO. Really?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 988
Rozumiem, że nie masz zmysłu do designu ale realia są takie, że często firmy go wymagają bo nie mają swoich designerów. Nauka trochę tego nie zaszkodzi, może tylko pomóc. Popatrz sobie na przykładowe strony i szablony CV i spróbuj odtworzyć - możesz tylko zyskać.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 1005
A zauważyliście różnice w odpowiedzi na krytykę między autorem tematu w którym piszemy a tego tematu: https://4programmers.net/Forum/Kariera/369674-ocena_cv_na_wakat_juniora ?
No ale to przecież my, krytykujący to tacy źli ludzie :)